Axpert 11
TStructs (Forms)
- Create Form
- Create DC
- Create Fields
- Grid DC/frames
- Formulae in fields
- SQL in fields
- Drop down fields
- Autogenerate fields
- Table fields
- File upload fields in forms
- Photos &Image fields
- Barcode /QR Code Scanner
- Fill Grid
- Posting data – Gen maps
- Updating fields in DB tables – MD Map
- Toolbars in tstructs
- Tracking changes/Audit trial
- Try it yourself
IViews
Scripts
Axpert Jobs
Axpert Cards
HTML Plug-ins
Users & Roles
- Users, roles & responsibilities
- Responsibilities
- User Role
- User Login
- SSO Authentication
- Stay Sign In
Workflow
Axpert API
Application Var/Params
Publish Axpert Apps
Axpert Mobile
Settings
- Axpert installation
- Change password
- Forgot Password
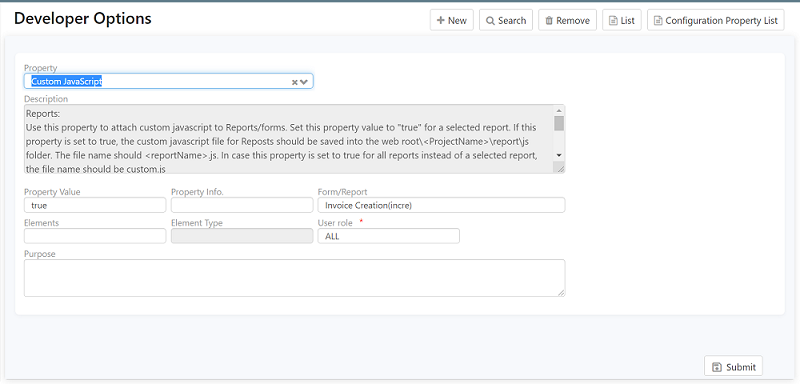
- Developer Options
- Global Settings
- In-Memory DB
- Notifications for Long Running Webservice’s
- Axpert Configuration on web
- Axpert Licensing
Utilities
Customization
- Main Page Customization
- Home Page Customization
- More API
- Custom User Interface
For Reports - Custom HTML In Forms
- CSS And JS Customization
- Developer Notes
- Hooks In Forms
- Third Party SSO Integration
WebServices
Axfast
Axpert API
The core layer of Axpert are a collection of web and REST services. These services can be accessed at the same URL where Axpert is deployed. Use the Axpert API request and response string formats using the “Axpert API” option under Utils in Axpert developer site.
Contents
Sample Java Script code to call Axpert API
Axpert API may be called from any programming/scripting languages like Java script, Android, Java, Dot net, etc.. Some of the sample scripts are given below.
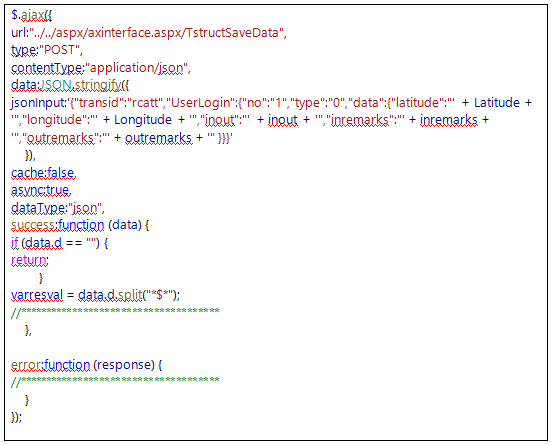
API call to save data into a tstruct
This call posts data into a tstruct named ‘rcatt’. The given JSON is only a sample. It should be replaced with field names of the tstruct and required field values.

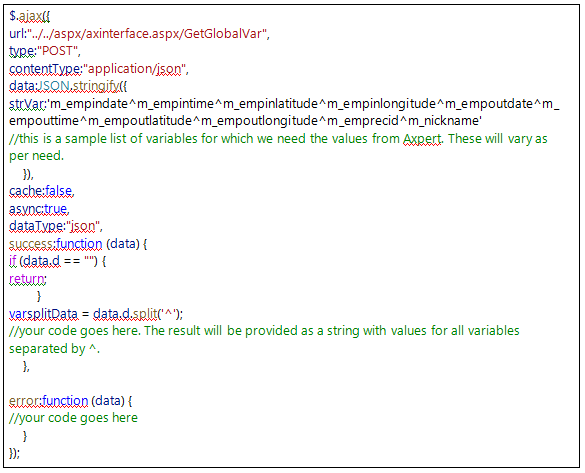
API call to get application variables

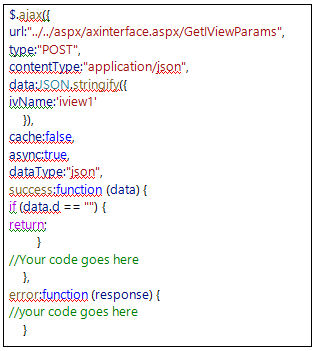
API Call to get an IView parameters

Using External API Services with Tstruct
To use external API services with your Tstructs follow the steps mentioned below:
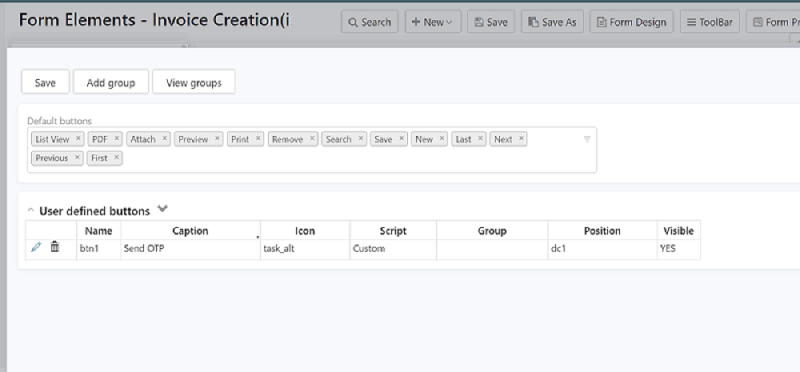
1. Create a Tstruct with a custom button. To create a button, click on the Toolbar option on the top right of the Taskbar.

2. Create a Custom JS file with the same transid used by the Tstruct.

3. Write a custom code for calling the API service through Ajax in a JS file.
Use the following snippets to customize your function calls
- Calling the custom button click of Tstruct.
function btn13onclick()
{
SendOTP();
}
- Calling the server-side service from JS file.
function SendOTP() {
var aadharno = $("#employeename000F1").val();
if (aadharno != "") {
$.ajax({
type: "POST",
url: "../ mycustomcode.aspx/sendotp",
data: '{aadhar: "' + aadharno + '" }',
data: '{aadhar: "' + aadharno + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
showAlertDialog("error", response.d);
}
});
}
else { showAlertDialog("error", "Aadhar number is mandatory."); }
}
- On Success, Apply the below logic for processing response.
function 0nSuccess(response) {
var resp = response.d;
var result = resp.split('~');
if (result[0]) { showAlertDialog("info", result[1]); }
else { showAlertDialog("error", result[1]); }
}
- Create a .NET page for writing the server-side code with Web Method which is called from the custom JS file.
[WebMethod]
public string send OTP(string aadhar)
{
string msg = "";
if (aadhar == String.Empty)
{
msg = "Adhaar no is empty!";
return msg;
}
String lsAdhaarNo = aadhar;
var byteText = Encoding.UTF8.GetBytes(lsAdhaarNo);
msg = getOtp(Convert.ToBase64String(byteText));
return msg;
}
public String getOtp(String lsBase64Adhaar)
{
//code for Send Otp @ Service side.
}


