Axpert 11
TStructs (Forms)
- Create Form
- Create DC
- Create Fields
- Grid DC/frames
- Formulae in fields
- SQL in fields
- Drop down fields
- Autogenerate fields
- Table fields
- File upload fields in forms
- Photos &Image fields
- Barcode /QR Code Scanner
- Fill Grid
- Posting data – Gen maps
- Updating fields in DB tables – MD Map
- Toolbars in tstructs
- Tracking changes/Audit trial
- Try it yourself
IViews
Scripts
Axpert Jobs
Axpert Cards
HTML Plug-ins
Users & Roles
- Users, roles & responsibilities
- Responsibilities
- User Role
- User Login
- SSO Authentication
- Stay Sign In
Workflow
Axpert API
Application Var/Params
Publish Axpert Apps
Axpert Mobile
Settings
- Axpert installation
- Change password
- Forgot Password
- Developer Options
- Global Settings
- In-Memory DB
- Notifications for Long Running Webservice’s
- Axpert Configuration on web
- Axpert Licensing
Utilities
Customization
- Main Page Customization
- Home Page Customization
- More API
- Custom User Interface
For Reports - Custom HTML In Forms
- CSS And JS Customization
- Developer Notes
- Hooks In Forms
- Third Party SSO Integration
WebServices
Axfast
Main Page Customization
The main page means the HTML related to the side menu bar, title bar, and the settings in Axpert. This can be changed as per the style required by the user. For example, the user may want a different title bar, top menu bar instead of a side menu bar. The user may change the style, color, and fonts on the main page. The user may want a completely different style of the main page. In such cases, the main page HTML can be customized to suit needs.The steps to do are as below:
- Copy MainPageTemplate.html your own HTML. For example as MyMainPage.HTML. This file will be available in the aspx folder.
- Change the contents of any part of code in MyMainPage.HTML.
- In Advanced config, set the value of property “ApplicationTemplate” to MyMainPage.HTML.
Do’s and Dont’s while changing the HTML code :
- loadAndCall is a generic function to load CSS/JS files dynamically and execute the callback to initialize on successful files load. This section’s instructions are to be strictly followed in case of both new/cloned templates since this section covers application-level settings and objects for logged-in users.
- render template function should be called from loadAndCall callback function to render the template(Important)
- loginToNodeAPI function should be called after renderTemplate(Important)
- Templateinitialization should be done after loginToNodeAPI
- As part of template initialization user info and settings will be available as part of appGlobalVarsObject._CONSTANTS.axpertUserSettings object.
- As part of template initialization menu configuration will be available as part of appGlobalVarsObject._CONSTANTS.menuConfiguration object.
- As part of template initialization search configuration will be available as part of appGlobalVarsObject._CONSTANTS.search object.
- As part of template initialization history configuration will be available as part of appGlobalVarsObject._CONSTANTS.history object.
- Home Page redirection should be done after template initialization with LoadIframe(appGlobalVarsObject._CONSTANTS.menuConfiguration.homePage.url);
Examples
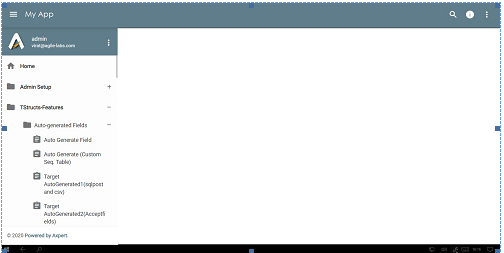
You can change the default main page of Axpert which is shown below:

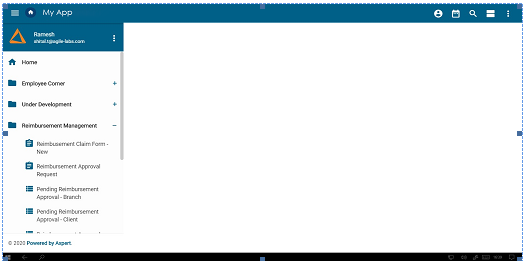
to something like this

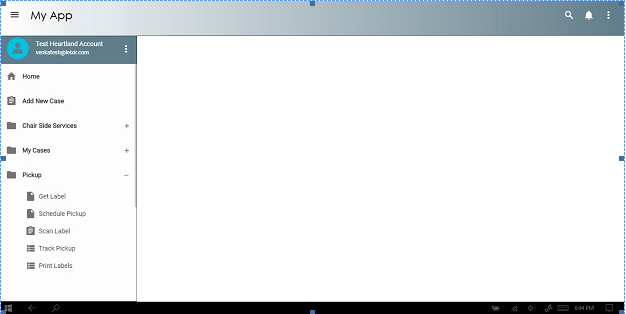
Or something like the one below

Project Wise Main Page Template
Project wise Main Page Template feature can be enabled by adding the below-mentioned key in web.config as true, this template will be automatically loaded from “CustomPages” directory with filename as <project name> + “-MainPage.html”
- <add key=”AbMainPageHTML” value=”true” />
Landing Page HTML
The landing Page can be set for an application based on the following web.config key as true. If the user wants to load project-wise HTML also there. the file name should be as project name:
- <add key=”landingPageHTML” value=”true”/>


