Axpert 11
TStructs (Forms)
- Create Form
- Creating a DC(Data Container) in Axpert
- Create Fields
- Grid DC/frames
- Formulae in fields
- SQL in fields
- Drop down fields
- Autogenerate fields
- Table fields
- File upload fields in forms
- Photos &Image fields
- Barcode /QR Code Scanner
- Fill Grid
- Posting data – Gen maps
- Updating fields in DB tables – MD Map
- Toolbars in tstructs
- Tracking changes/Audit trial
- Try it yourself
IViews
Scripts
Axpert Jobs
Axpert Cards
HTML Plug-ins
Users & Roles
- Users, roles & responsibilities
- Responsibilities
- User Role
- User Login
- SSO Authentication
- Stay Sign In
Workflow
Axpert API
Application Var/Params
Publish Axpert Apps
Axpert Mobile
Settings
- Axpert installation
- Change password
- Forgot Password
- Developer Options
- Global Settings
- In-Memory DB
- Notifications for Long Running Webservice’s
- Axpert Configuration on web
- Axpert Licensing
Utilities
Customization
- Main Page Customization
- Home Page Customization
- More API
- Custom User Interface
For Reports - Custom HTML In Forms
- CSS And JS Customization
- Developer Notes
- Hooks In Forms
- Third Party SSO Integration
WebServices
Axfast
Creating a DC(Data Container) in Axpert
Here is a Tutorial video on creating a DC,
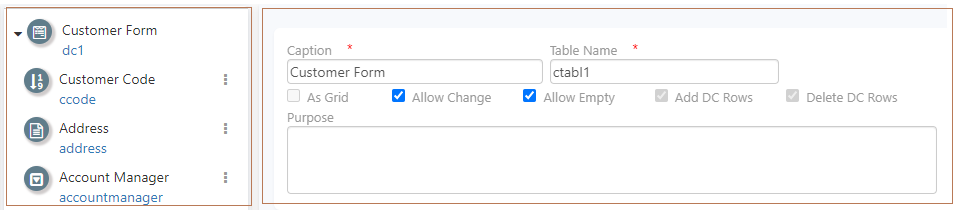
A DC is a Data Container On successful creation of a form, the form elements are listed on the left panel. It shows the properties of a selected element on the right panel. For a new form, by default, a DC is added. A data container is a frame in the form. A DB table name can be set in the table name property of a DC. When the structure is created, the table is also created in the backend database. One or more fields can be created under a DC. Each field in the DC will be created as a component in the form. It is also created as a field in the table. A DC table that is created by Axpert will contain the TableName+Id as a field. This is the primary field for this table & Axpert populates this field with a unique number. This field is referred to as recordid in Axpert.

There can be more than one DC in a tstruct. The first DC in tstruct is called a Primary DC. The tables of DCs other than the primary DC will also contain the tablename+idfield of the primary DC table.
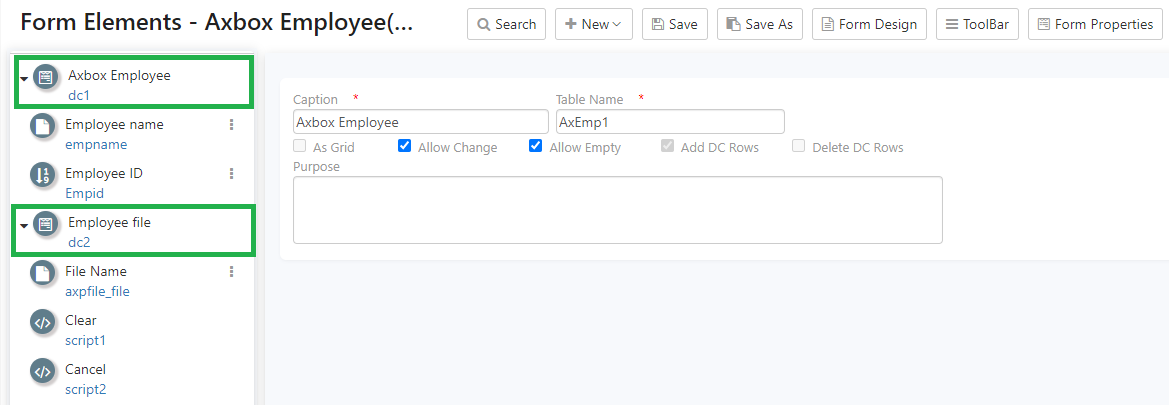
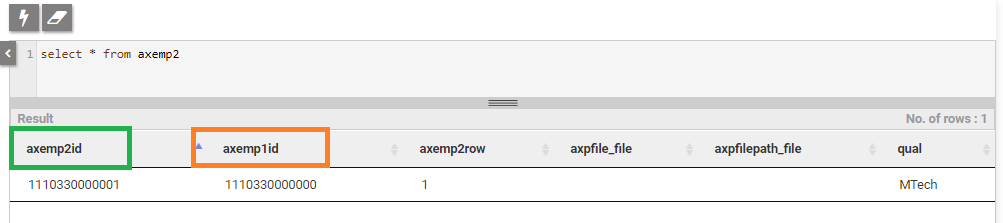
For example, consider a tstruct that has 2 DCs. The Primary DC table is the header and the second DC table in detail.

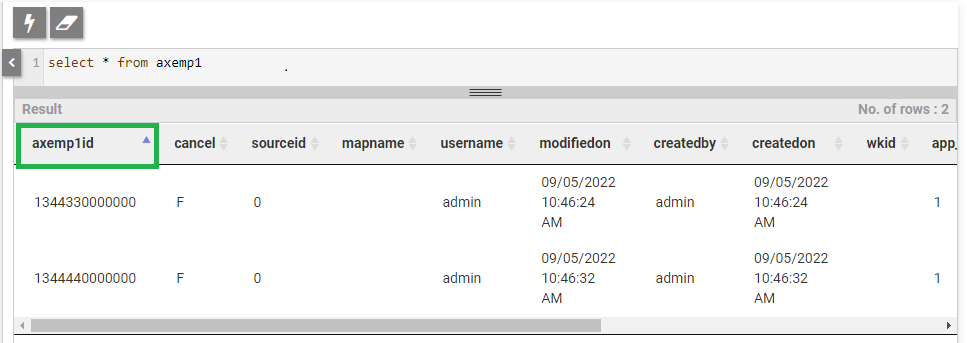
The header table will be created with HeaderId as its primary field. The detail table will be created with DetailId as its primary field. For example, in the table axemp1, axemp1id is the HearderId.

The headerId also will be created as a field in the Detail table with a foreign key relationship with headerid in the header table.

So, when data is stored in these tables at run time, the referential integrities are automatically established.
Boolean DC
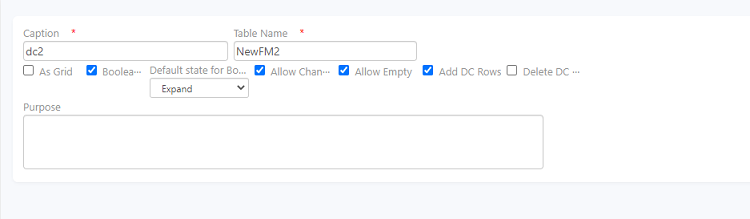
New property named as ‘BooleanDC’ was introduced for a DC. This property cannot be set for the primary DC. It can be used on the other DCs in a form except for the primary DC.
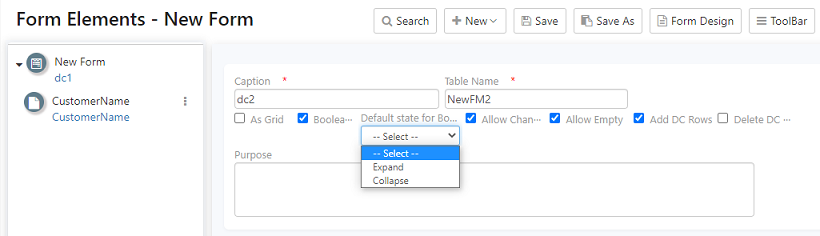
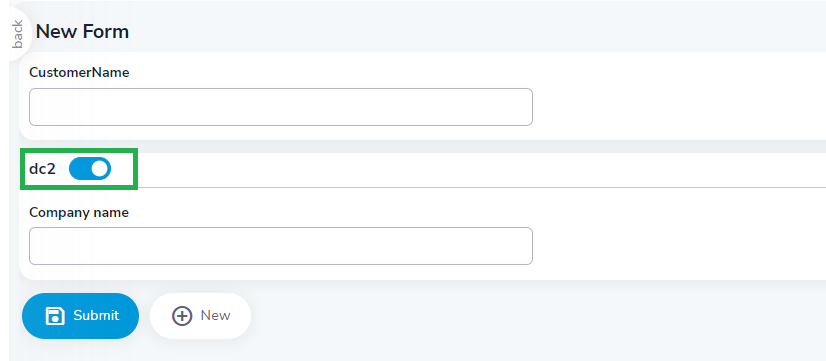
Note: If any dc is set as BooleanDC, those DCs can be expanded/collapsed by using the switch button. For BooleanDC’s an additional property named as ‘default state’ to set the expand/collapse during the form load. For example, while creating use either of the options and save the structure.

In the run site it will be displayed as shown

Boolean DC value can be fetched and stored in the DB by using the prenamed field as ‘axp_dcstate’ in primary DC.
For Ex.: In a form containing 3 dc’s and a second DC is collapsed during the save, then the axp_dcstate field value will be stored as ‘TFT’
A new function ‘GetDcState({dcname})’ is introduced in parse to get the current state of a particular DC. The function will return T/F based on DC Expand/Collapse state.
Ex.: iif(GetDcState({dc2}),AxDcCollapse({dc2}),AxDcExpand({dc2}))
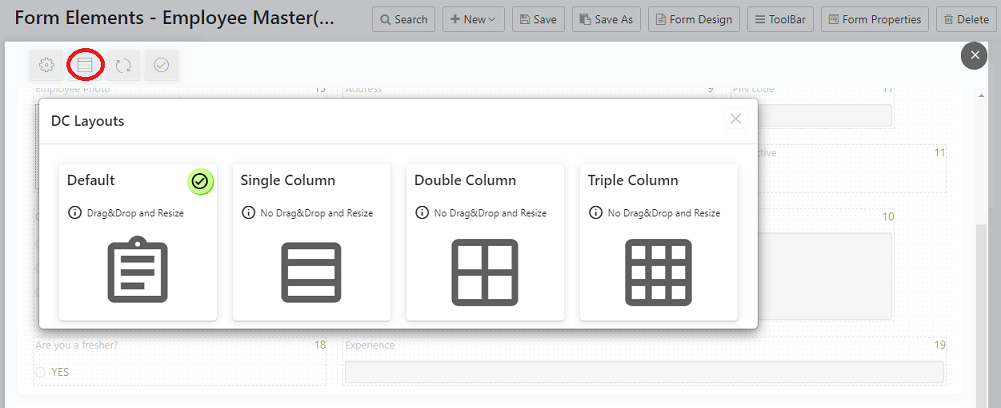
DC Layouts
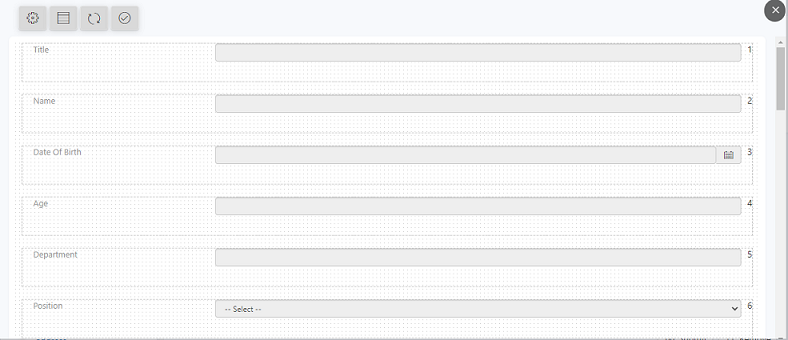
Click on the DC Layouts button to choose the layout. It has a default layout.

Single Column: Non-grid dc fields align 1 below other as name-value pair and this will not allow field Drag &Drop and Resize

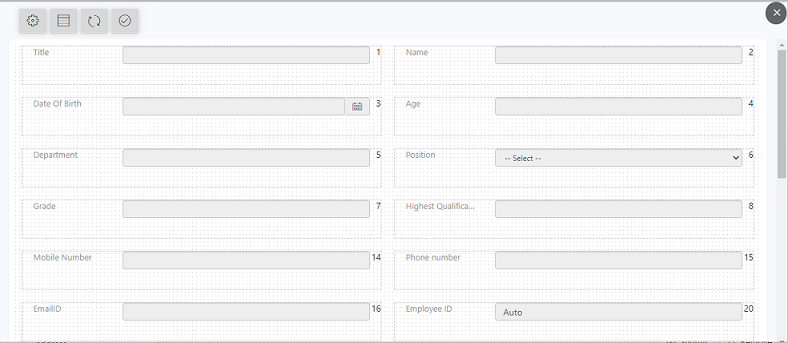
Double Column: Non-grid dc fields align 2 columns of row as name-value pair and this will not allow field Drag &Drop and Resize

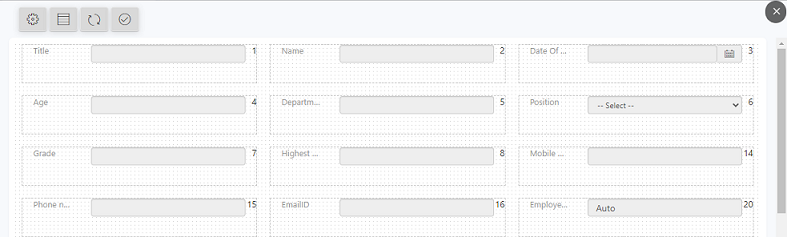
Triple Column: Non-grid dc fields align 3 columns of row as name-value pair and this will not allow field Drag &Drop and Resize

Adding label and hyperlink in Tstruct
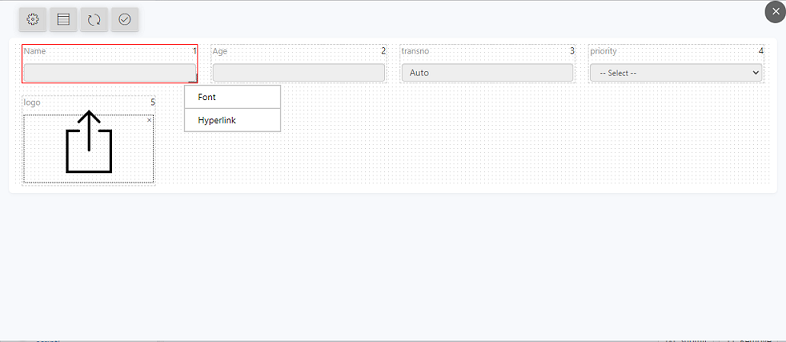
To set font and hyperlink for the created fields as well as adding new labels to the dc buttons is now possible.
Right-click on the field created. A dropdown appears with two options font and hyperlink.

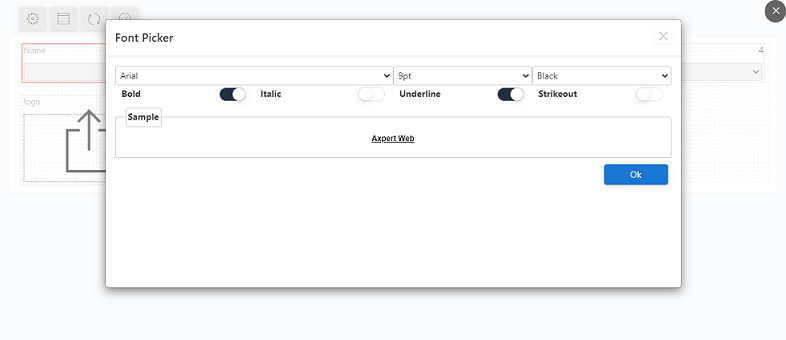
Click on a font to change the existing font. The Font picker appears allowing you to set the font. A sample section at the bottom allows you to preview your selection.

Click on OK after completion. You can view your changes on the button in the form design.
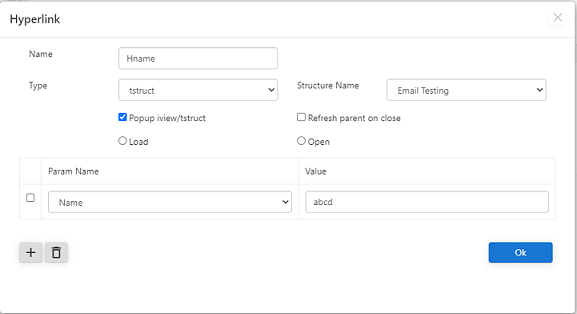
To add a hyperlink, click on the option and enter the values. Click on Ok.

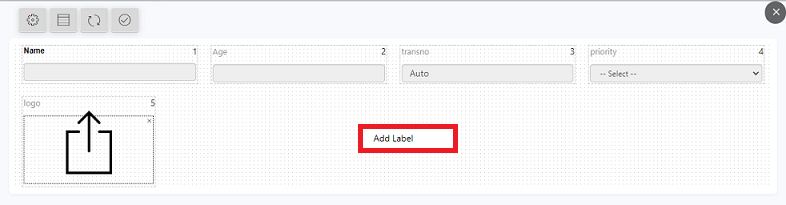
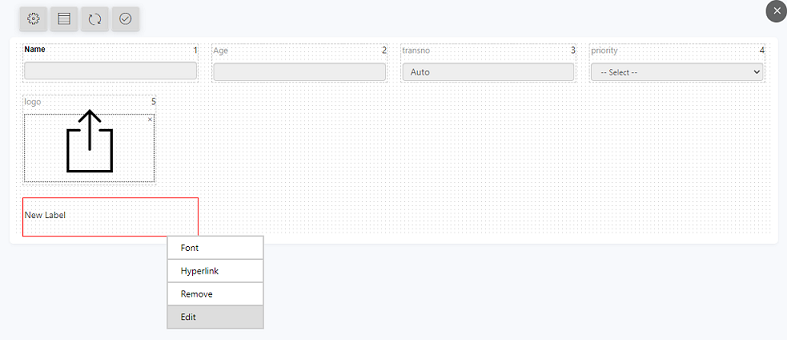
To add a new label right click on the white area of the form design.

Click on add label and enter suitable caption in the pop-up

The created label will appear in the form design. To reset the font or add a hyperlink to the new label, right-click on it and choose from the dropdown.

Tstruct application properties
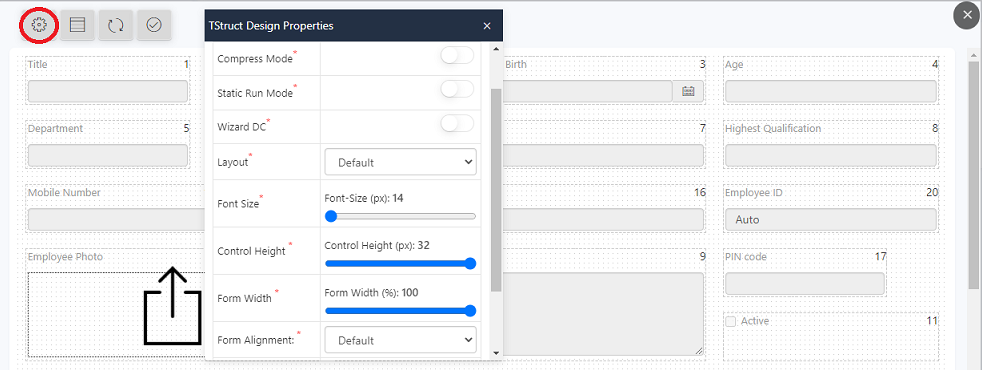
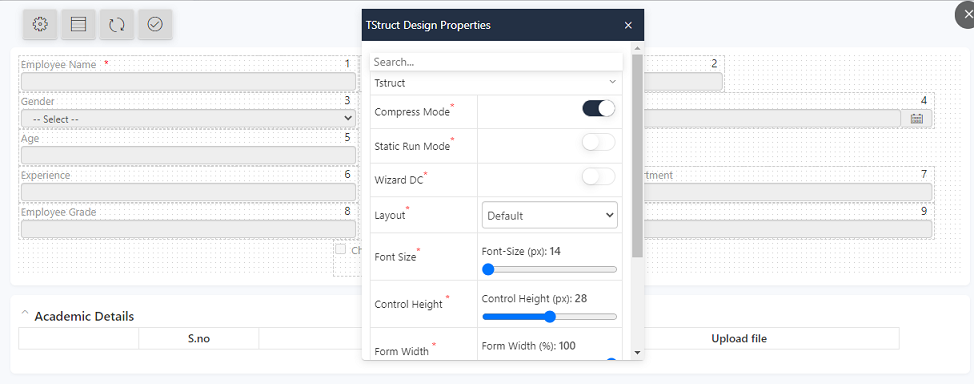
To modify or set tstruct application properties click on the settings button available at the top left of the window.

Font Size: Increase/reduce the field value and by default is 14px.
Control Height: Increase/reduce the control height and by default is 24px.
Form Width: Entire form will sync based on width and minimum width 50% and maximum width 100% (100% width is the default)
Form Alignment: If width is instated to 100% then form position can be set to either default/center/right.
Field Caption width: Field caption can be set as required, but this considers only name-value pair layout (single/ column/double column/triple column).
Compress Mode
This option in Tstruct design properties shrinks the field size in the Tstruct.

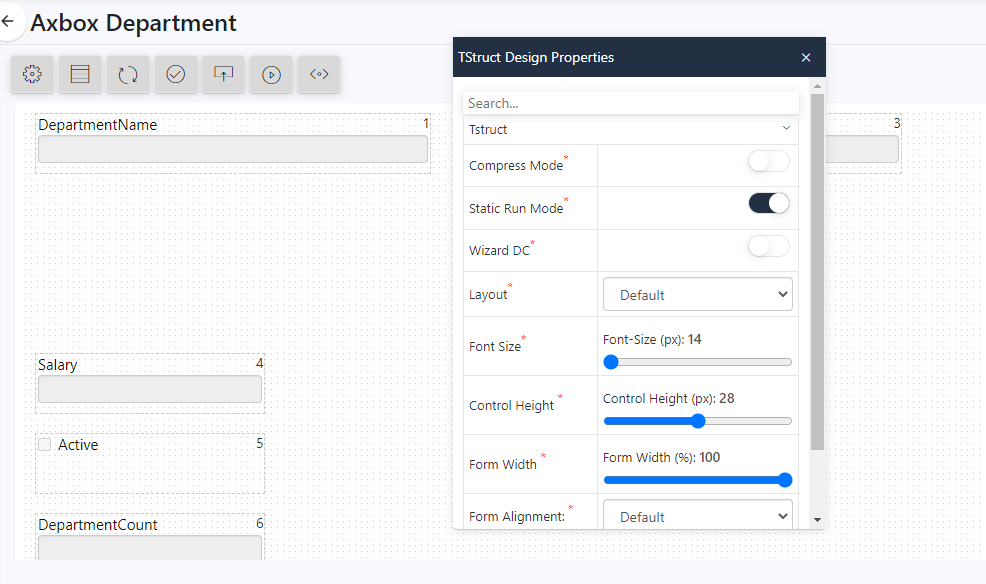
Static Run Mode
This option in the design properties trims the space between the rows and columns.
For example, when we enable the static run mode option, the spaces in between as displayed as it is.

The result of enabling static run mode will be as shown below

When we disable the option the result will be

Check out this video to know more about List View
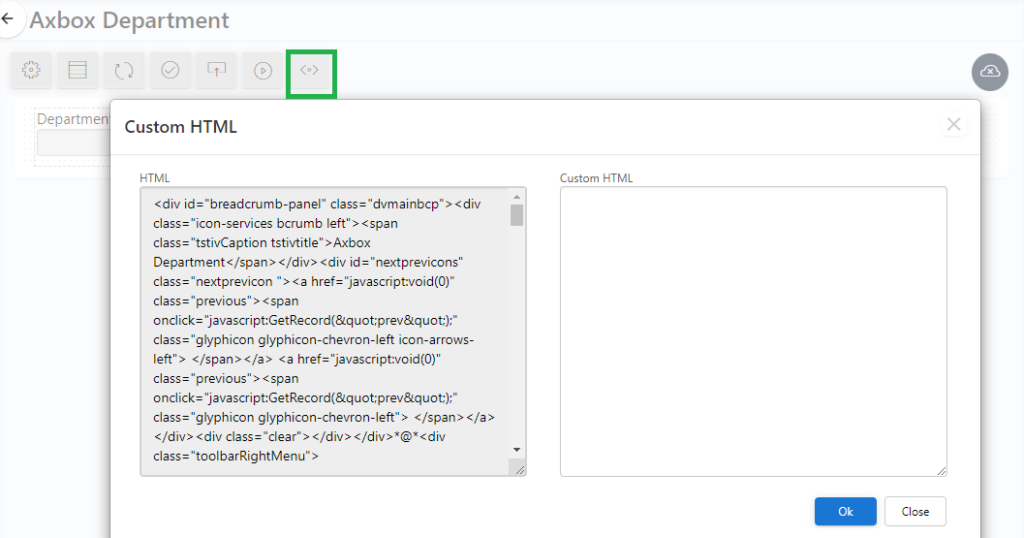
Custom HTML
Custom HTML option in the properties will help you customize your form view. Use the existing HTML code to style your form or enter the customized code in the custom HTML section and save.

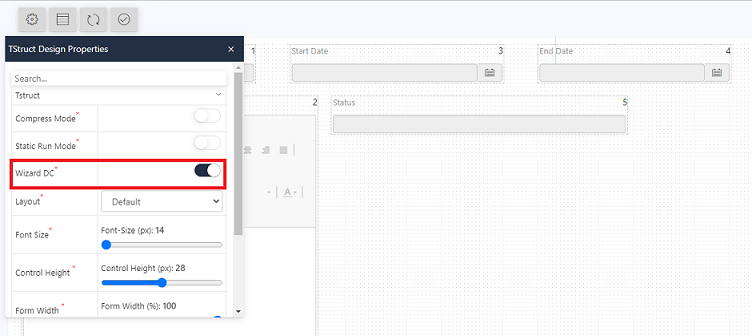
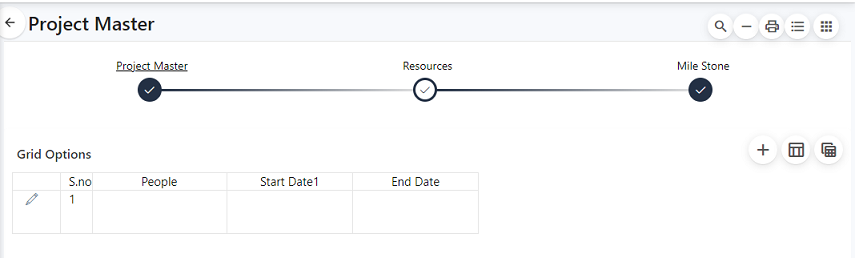
Wizard DC
This option in the Tstruct design properties shows a wizard view of the DC’s in the tstruct.

This view is enabled only if the form has more than one DC.

Try Out
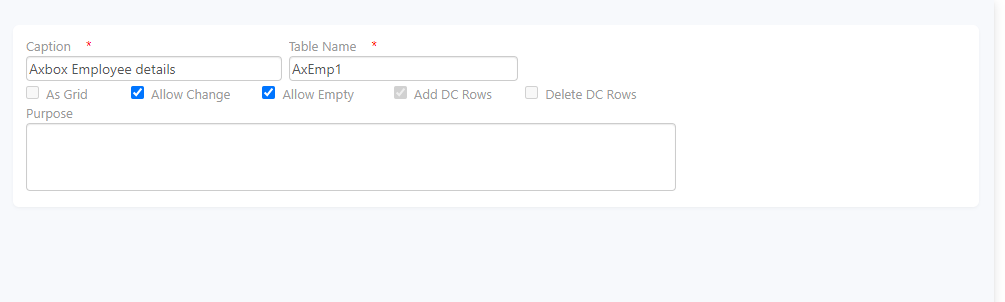
In the previously created employee form, add an appropriate Caption like Axbox Employee Details to be displayed and click on Submit.
For example:

A DC is created successfully. To add fields to the created DC, move to the next section.