Axpert 11
TStructs (Forms)
- Create Form
- Create DC
- Create Fields
- Grid DC/frames
- Formulae in fields
- SQL in fields
- Drop down fields
- Autogenerate fields
- Table fields
- File upload fields in forms
- Photos &Image fields
- Barcode /QR Code Scanner
- Fill Grid
- Posting data – Gen maps
- Updating fields in DB tables – MD Map
- Toolbars in tstructs
- Tracking changes/Audit trial
- Try it yourself
IViews
Scripts
Axpert Jobs
Axpert Cards
HTML Plug-ins
Users & Roles
- Users, roles & responsibilities
- Responsibilities
- User Role
- User Login
- SSO Authentication
- Stay Sign In
Workflow
Axpert API
Application Var/Params
Publish Axpert Apps
Axpert Mobile
Settings
- Axpert installation
- Change password
- Forgot Password
- Developer Options
- Global Settings
- In-Memory DB
- Notifications for Long Running Webservice’s
- Axpert Configuration on web
- Axpert Licensing
Utilities
Customization
- Main Page Customization
- Home Page Customization
- More API
- Custom User Interface
For Reports - Custom HTML In Forms
- CSS And JS Customization
- Developer Notes
- Hooks In Forms
- Third Party SSO Integration
WebServices
Axfast
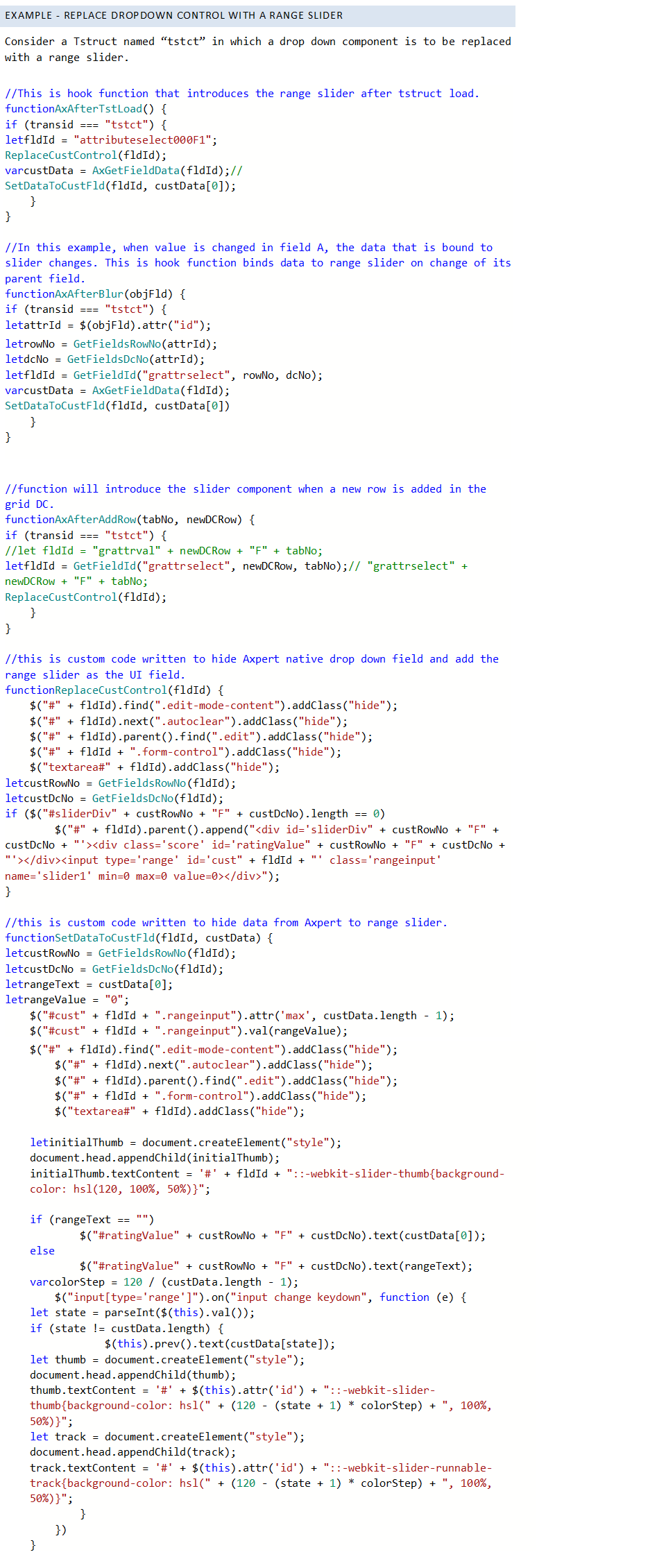
Hooks In Forms
Axpert provides the following hooks in which developers can write their code:
- AxAfterTStLoad – This method is invoked after loading the page along with all controls. This event may be used to write code to introduce different controls.
- AxAfterLoadTab – This method is invoked when the user clicks on a tab in a form for the first time. This method can be used to change controls or add new controls in DC/frames which were not loaded during AxAfterTstLoad. This happens only for TabDCs.
- AxAfterAddRow – This method is invoked when a new row is added to a grid DC. This may again be used to bind new controls in the grid DC.
- AxAfterBlur – This method is invoked after the user changes the value in a control and leaves the control. This method can be used to bind data to controls.
- AxAfterFillGrid – This method is invoked after binding data of a fill gird result to controls in the grid. This method may be used to bind fill grid results to new controls.
- AxBeforeFillGrid– This method is invoked before calling the web service to get the fill grid result. This may be used to send additional param values or modified param values to fill grid.
- AxBeforeTStLoad– This event is invoked after receiving form load data from the web service. Use this event to modify data received from the server and bind custom data to controls.
- AxBeforeBlur– This event is invoked before making getdependent calls. Write special custom validations for this field in this event. Return false as the result, the rest of the normal functionality of Axpert will not be executed. This may be used to make calls to external API to validate the data too.
- AxAfterGetDependents – This event is invoked after making a getdependent call. It may be used in exceptional cases to modify the JSON result given by the web service.
- AxGetCustomFieldValue(fldid) – This event is invoked when Axpert needs to read data from external control. This event can be used to assign values to Axpert from a third party control. This event should return the field value.
- AxAfterInlineEditRow(DCNo, RowNo) – This event is invoked when a grid row is edited by user. This may be used to add new controls or bind custom data into controls. In case of popup edit of rows, use the AxpAfterPopupEditRow.
- AxAfterPopupEditRow(DCNo, RowNo) – This event is invoked when a grid row is edited by the user when the inline edit is false for the grid dc in a struct.
THE FOLLOWING STANDARD FUNCTIONS MAY BE USED TO WRITE CUSTOM CODE
Fields and Field Ids in Axpert forms
Every field has a unique name that is given in the tstruct. For each field, in the tstruct a corresponding control is created in the form. The id of the control is called the field id. The field is a combination of the field name, row number, and DC No.
GetFieldsName(FldId)
This function will return the field name and the input should be the field id.
GetFieldsRowNo(FldId)
This function will return the row number of the field for a given field id. The row no will be 000 for fields in non-grid DC. In case of grid DC, it starts with 001, 002, 003, …
GetFieldsDcNo(FldId)
This function will return the dc number of the given fielded.
GetFieldId(AxFldName, AxRowNo, AXDcNo)
This function returns the field id of the given field name, rowno&dcno.
AxGetFieldData(FldId)
This function will return the values for the selected field (both lists and autocomplete fields). This function will return a three-dimensional array. The first dimension is a value that is shown for selection in the drop-down for users. The second dimension contains the id. The third dimension contains the dependent fill fields. Each element in this array will be comma-separated in case of more than one dependent.
//var custData = AxGetFieldData(FldId) //custData[0]—dropdown values, custData[1] — Id &custData[2]– dependent fill field is available

UI SCSS Hooks
SCSS ( Sassy CSS) enables object-oriented CSS writing. Any code written in SCSS is eventually compiled into CSS. This compilation is done on the node. Until version 10.9 we used node web services, but are no longer in use. We are now using node-based SCSS compilation.
All compiled files are available in the axpertUI folder. The uncompiled files will be available in the compiler folder.
For a node, we need to install packages before we get started.
Go to the dedicated folder and execute npm install in the command prompt. This will install all the necessary packages in the system.
Open VS code software and press F5. This will start the execution in the console as shown below

On completion of the execution, the updated files will be available in the UI folder.
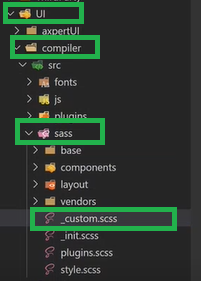
Additional SCSS imports are to be referred to in the following empty “_custom.scss” partial file available in the “\UI\compiler\src\sass” directory

Any customization or changes to the variables and refer to any variables, can be implemented in this folder by creating a new SCSS file or using an existing file.


