Axpert 11
TStructs (Forms)
- Create Form
- Create DC
- Create Fields
- Grid DC/frames
- Formulae in fields
- SQL in fields
- Drop down fields
- Autogenerate fields
- Table fields
- File upload fields in forms
- Photos &Image fields
- Barcode /QR Code Scanner
- Fill Grid
- Posting data – Gen maps
- Updating fields in DB tables – MD Map
- Toolbars in tstructs
- Tracking changes/Audit trial
- Try it yourself
IViews
Scripts
Axpert Jobs
Axpert Cards
HTML Plug-ins
Users & Roles
- Users, roles & responsibilities
- Responsibilities
- User Role
- User Login
- SSO Authentication
- Stay Sign In
Workflow
Axpert API
Application Var/Params
Publish Axpert Apps
Axpert Mobile
Settings
- Axpert installation
- Change password
- Forgot Password
- Developer Options
- Global Settings
- In-Memory DB
- Notifications for Long Running Webservice’s
- Axpert Configuration on web
- Axpert Licensing
Utilities
Customization
- Main Page Customization
- Home Page Customization
- More API
- Custom User Interface
For Reports - Custom HTML In Forms
- CSS And JS Customization
- Developer Notes
- Hooks In Forms
- Third Party SSO Integration
WebServices
Axfast
Fill Grid
This is a map in a tstruct/form that is used to populate an SQL result into a grid DC. Every row in the SQL result will be added as a row in the grid DC. The column values will be from the SQL named as the source column will be mapped to the fields in the grid DC. Use the Fill Gird option under “New” section to create a fill-grid map.The fill-grid caption is shown as an option in run-time for users to choose to execute the fill-grid. The fill grid option will be available as an option at the top of the grid DC.
Select the DC into which the SQL result should be populated in the “Target DC” property. Enter the source SQL in that property. The SQL may use any field before the Target DC as parameters. Map the columns in the SQL to the fields in the target DC in the Map Details DC.
Multiselect property
User may need only selected rows from the SQL result to be populated in the grid. Set this property to true for this use case. At run time a popup window will be shown that lists all the rows from the SQL result.

Users may choose rows and selected rows will be populated into the target grid DC. Users may choose rows in the popup window by either clicking or double-clicking. This option can be selected in the Select On property.
The footer string property may be used to provide a string that has field names from the tstruct embedded in it. The fields should be prefixed with a colon. At run time, this string will be displayed after replacing the fields with actual values. This will be displayed at the bottom of the selection window.
Auto show & Add Rows property
The fill grid will be auto executed without the user having to click on the fill grid option, if auto show is checked. Fill grid will auto execute based on the selection in the Add rows property.

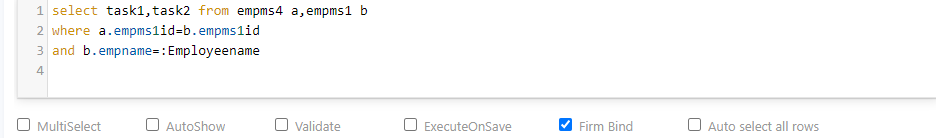
Check the Firm Bind property to auto-execute the filled grid in case the SQL parameter field values are changed. For example, consider a form that fills the pending tasks of a selected employee. The pending tasks are brought by an SQL to which the employee name is passed as a parameter. The employee name could be a drop-down field in the form. When the employee name is changed in the form, the grid will be auto refreshed with tasks of a selected employee when Firm Bind property is checked.
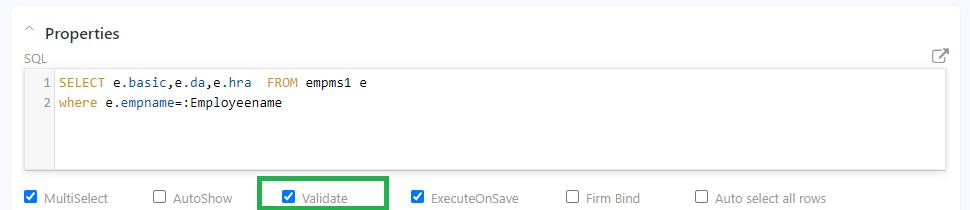
Validate property
Check the Validate property to validate the values that are populated in each field in the target DC when the fill grid is executed at run time.
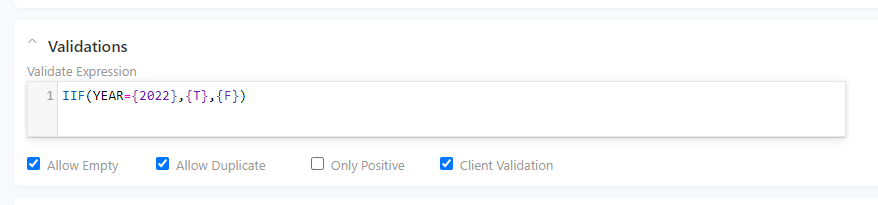
Define a validation expression in the respective field.

Select the validate option in the fill grid definition and save the structure

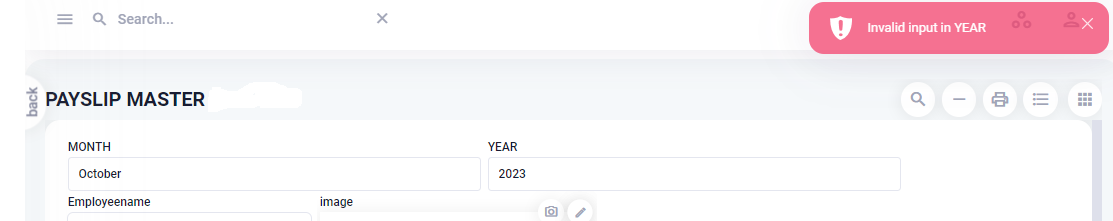
In the run site, enter data in the form which will be validated based on the user-defined expression.
For example, for the above-defined expression, an error message is displayed if the year is not 2022

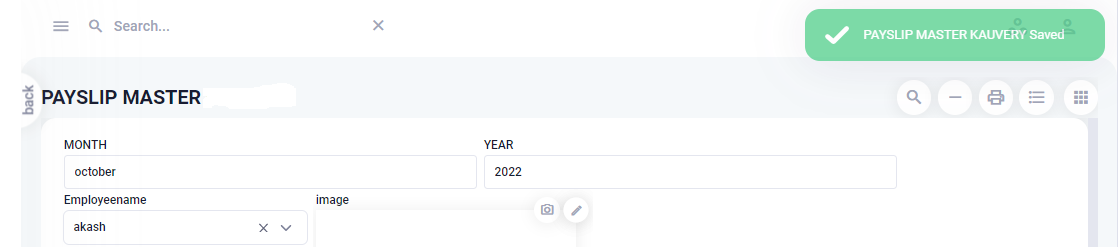
On successful validation a message is displayed as shown

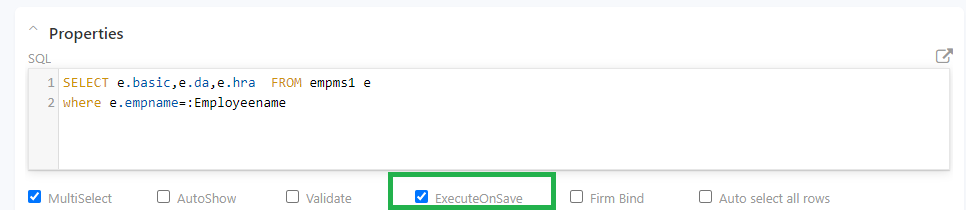
Execute on save property
A fill grid executes only when user focuses on the target DC or clicks on the fill grid option. In case the form data is saved without focusing on target DC or clicking on the option, then the fill grid can be executed while saving. Check this property to enable this functionality.
Select the Execute on Save option in fill grid definition and save the structure.

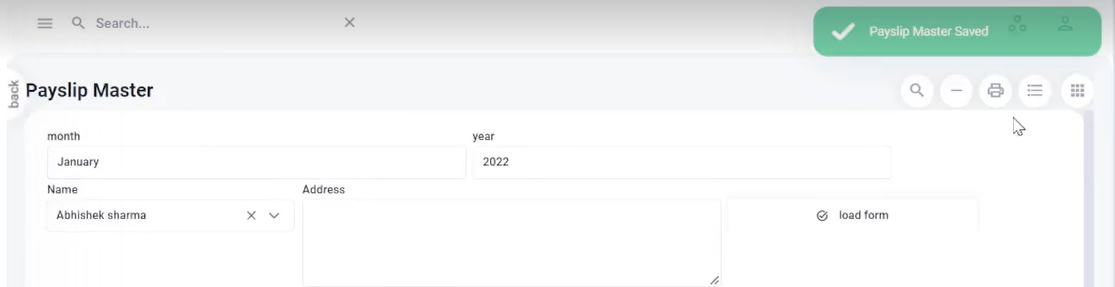
Go to the run site and insert a form entry and submit the data.

On data submission, view the data entry from the list view. The new entry will be recorded in the fillgrid.

Firm Bind
This option in the fill grid will allow you to refresh data and display the selection of new entries in the run time.

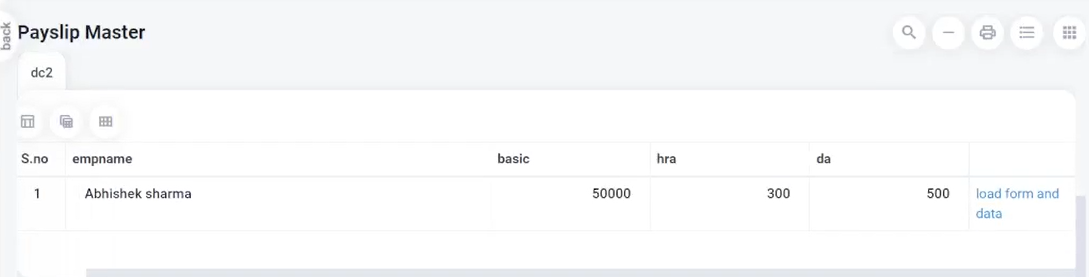
For example, On the run site, when an employee name is selected corresponding pending tasks should be displayed.
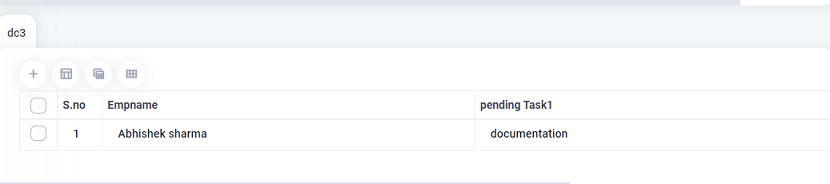
First selecting an employee with empname Abhishek will display the tasks pending in his list.

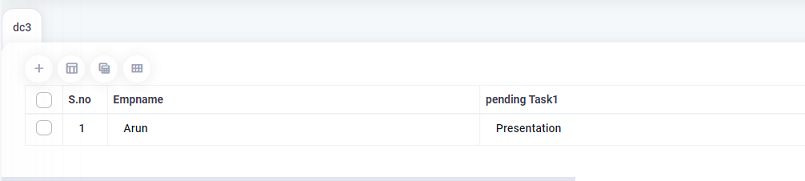
Next, on the same page select another employee named Arun to find out the pending tasks.

The data is refreshed on each selection when the firm bind option is selected.
Fill a grid DC from another grid DC
Instead of filling a grid from an SQL result, it can be filled from another grid DC. Select the Source DC. In this case, the SQL should be empty. Every row in the source grid will be added as a row in this grid DC. The column values will be from the source grid named as the source-column will be mapped to the fields in the target grid DC.
Grouping field
A column in the source grid may be set as a grouping field. The rows in the source grid will be grouped based on the value in the grouping column. For each grouped row, a row will be added to the target grid.

Example:
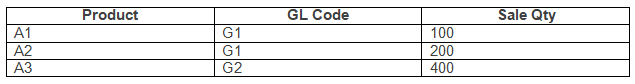
Consider a Source grid as below. Set the GL Code as the grouping field to group and post to the target grid.

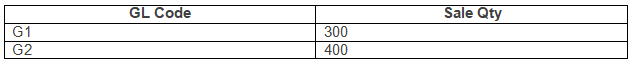
Consider filling a target grid as below:

Try Out
Using the Employee ID find the Department name and employee salary implementing fill grid concept.


