Axpert 11
TStructs (Forms)
- Create Form
- Create DC
- Create Fields
- Grid DC/frames
- Formulae in fields
- SQL in fields
- Drop down fields
- Autogenerate fields
- Table fields
- File upload fields in forms
- Photos &Image fields
- Barcode /QR Code Scanner
- Fill Grid
- Posting data – Gen maps
- Updating fields in DB tables – MD Map
- Toolbars in
tstructs - Tracking changes/Audit trial
- Try it yourself
IViews
Scripts
Axpert Jobs
Axpert Cards
HTML Plug-ins
Users & Roles
- Users, roles & responsibilities
- Responsibilities
- User Role
- User Login
- SSO Authentication
- Stay Sign In
Workflow
Axpert API
Application Var/Params
Publish Axpert Apps
Axpert Mobile
Settings
- Axpert installation
- Change password
- Forgot Password
- Developer Options
- Global Settings
- In-Memory DB
- Notifications for Long Running Webservice’s
- Axpert Configuration on web
- Axpert Licensing
Utilities
Customization
- Main Page Customization
- Home Page Customization
- More API
- Custom User Interface For Reports
- Custom HTML In Forms
- CSS And JS Customization
- Developer Notes
- Hooks In Forms
- Third Party SSO Integration
WebServices
Axfast
Axpert Cards (Widgets)
Widgets are defined as Axpert Cards. The widgets will be displayed on the main page after the user logs in. Each
card is assigned to one or more roles. The type of widget displayed depends on the card type.
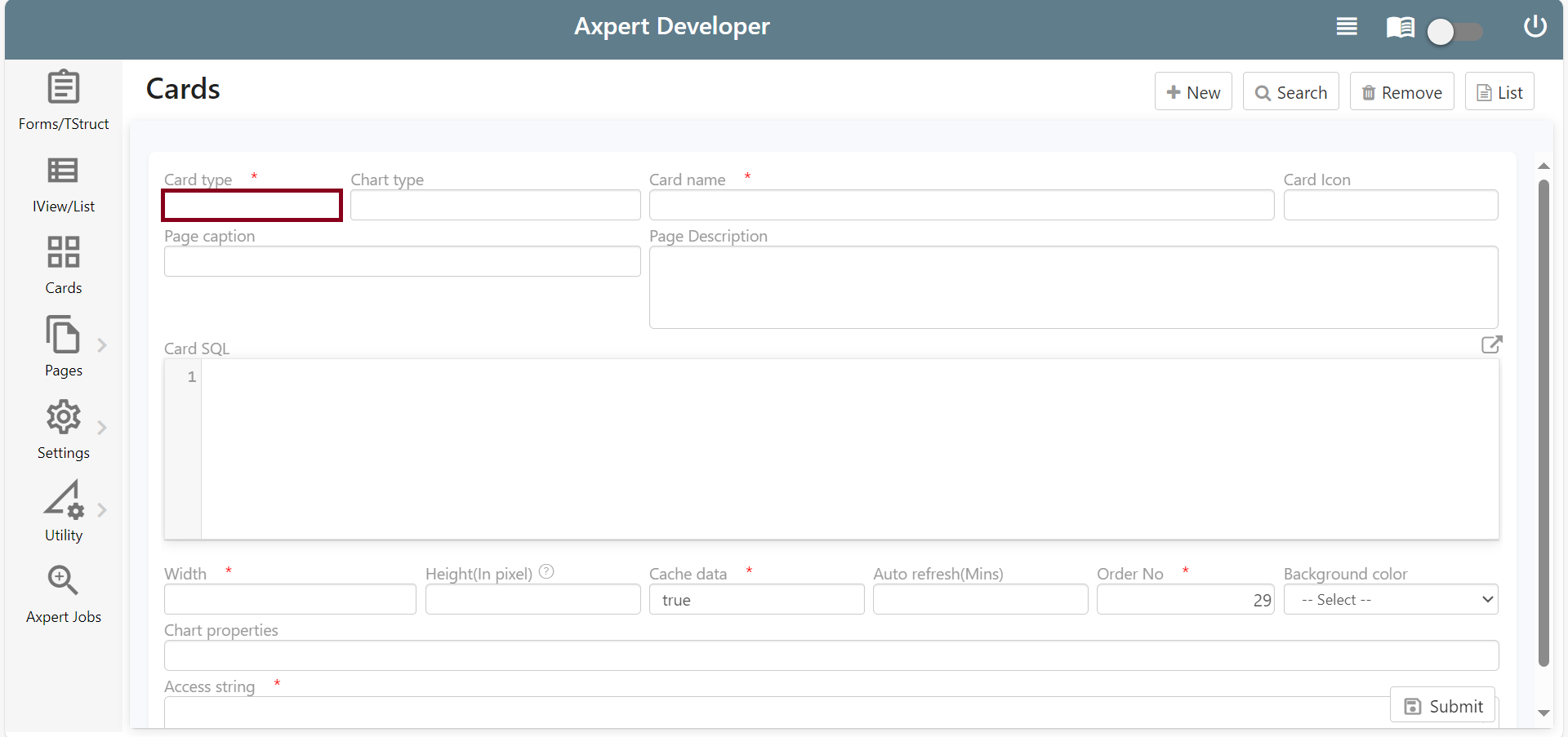
To create cards, go to Cards on the sidebar and define a card.
Users can also set the Width and Height of the cards based on their card requirements. To set the Width and Height
click on the respective fields and set the numbers in Pixels.
Note that users can only set the Height if the Width is set to 100 percent.

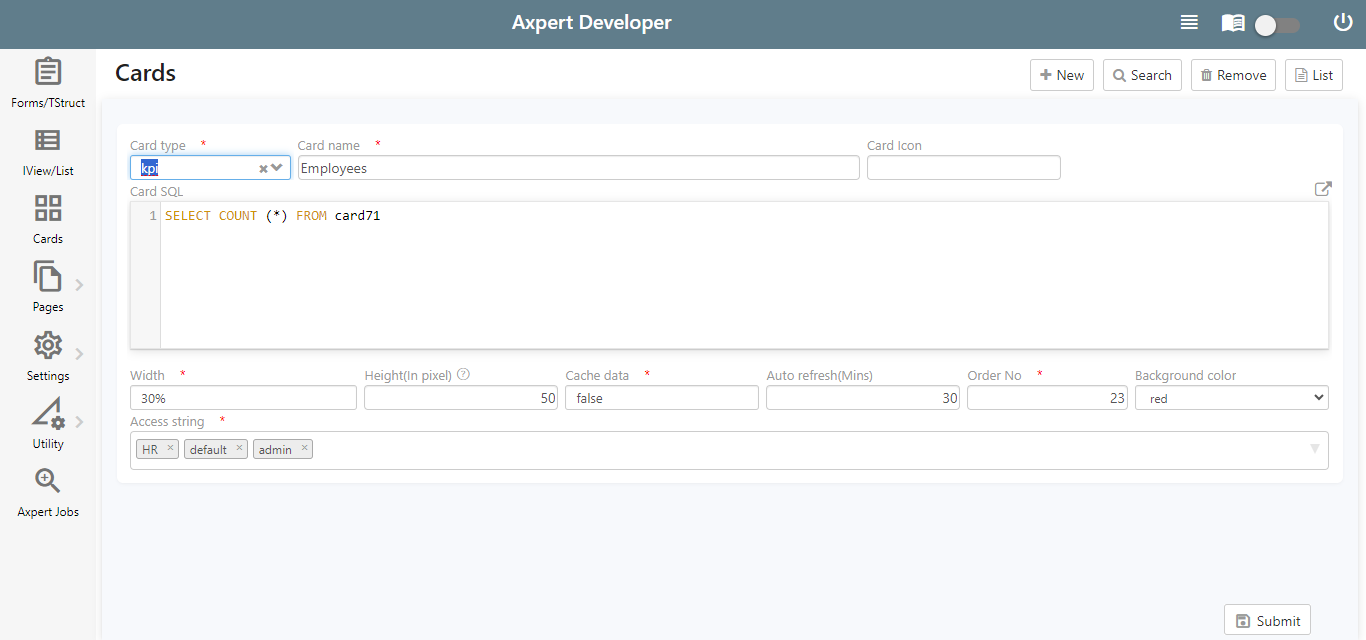
A KPI card will display a single value along with the card name. The value in the first cell in the SQL
result of the given card SQL will be displayed as a value. App variables and app params may be used as parameters in SQL
statements. For example display employees using KPI cards. Write the SQL query for listing all employees on dev site.

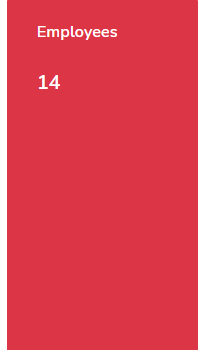
Go to the run site and find the card that is created

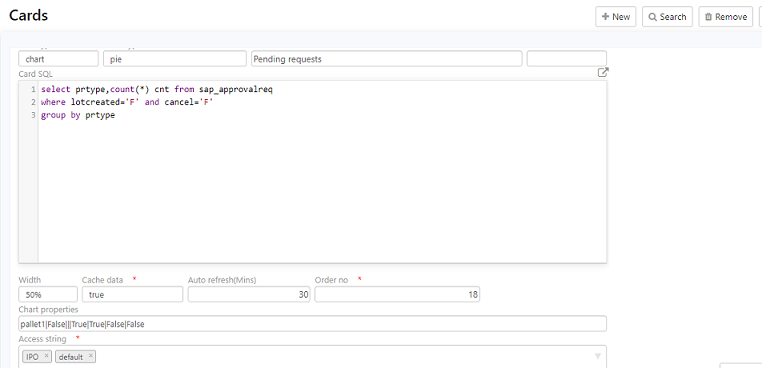
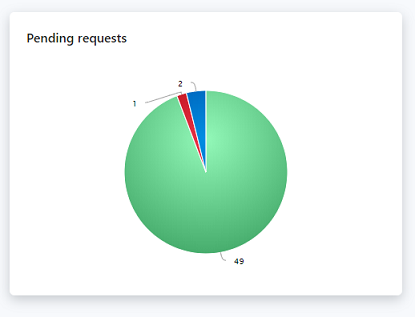
A Chart card will display an SQL result as a chart. The type, look and feel of the chart can be set using the
properties in the card definition. For example, create a pie chart for pending requests based on the data available.

Go to the run site and find the chart on the home page

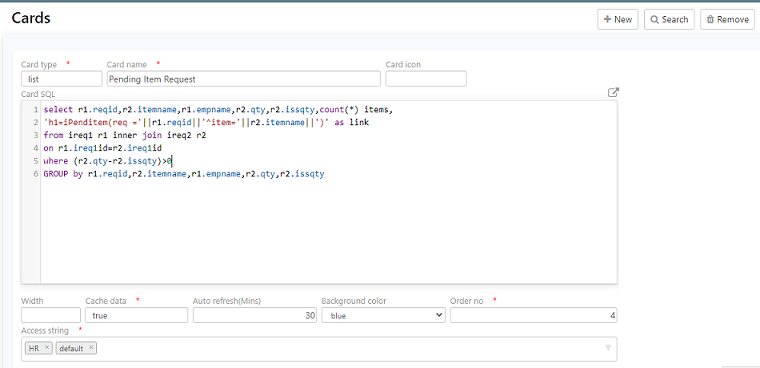
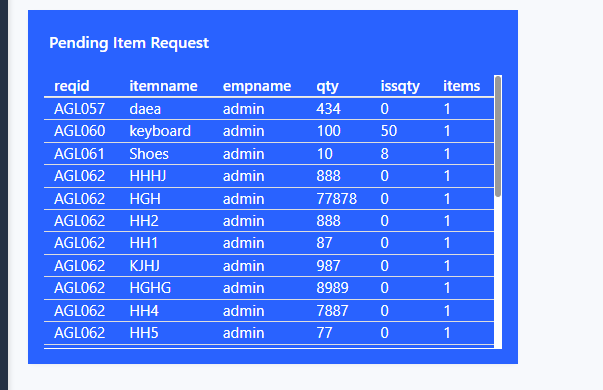
A list card will display the card SQL result as a list. These can be used to show small lists of data. If SQL
results are large, the loading time will be impacted thereby reducing app performance. Write a SQL query in the
developer

Go to the run site and find the data list on the home page

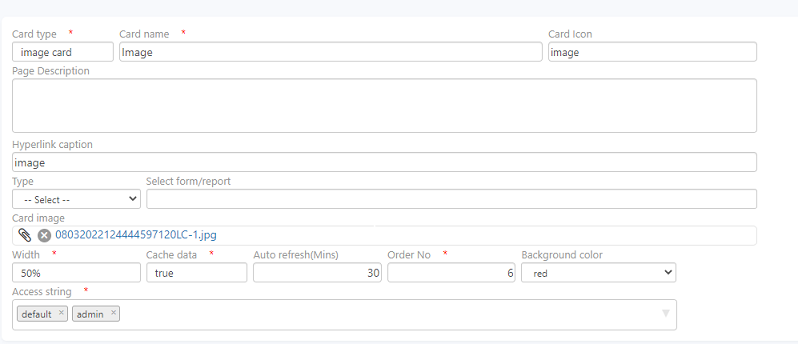
An Image card displays desired image on the home screen. To create an image card, choose the image option from the
drop-down.
 .
.
The image chosen will be displayed on the home page.

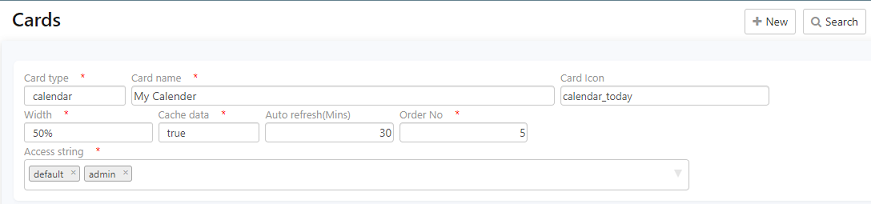
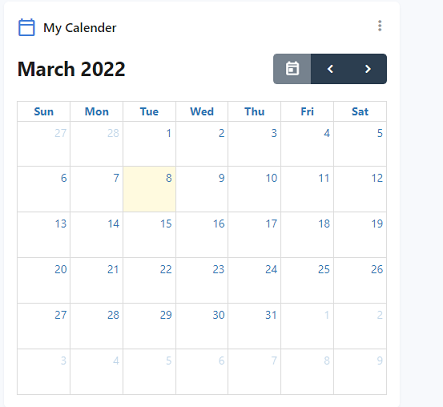
A Calendar card will display a calendar on the screen showing today’s date. To create a calendar, choose the
card type as ‘calendar’ and enter a name, and set an icon.

Go to the run site and find the calendar on the home page.

Menu & modern menu cards are used to show menu items as widgets. The child menu within the menu will be shown in
dropdowns.
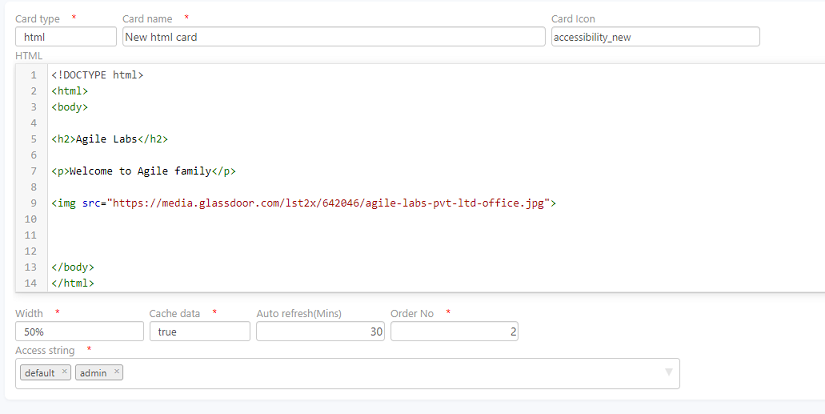
HTML cards will display the result as per the HTML code that has been used. For example

The above code will display the image using the link provided in the code as shown below

Select the roles to which the cards are applicable. On login, all the cards that are applicable to all the roles of
the user are displayed on their home page.
At run time, users have the option to hide or re-order the cards based on their preferences.
Try Out
1. Create a pie chart and bar graph showing department-wise active employees and the count respectively.
2. List the upcoming project milestones using the list card.
3. Use the calendar card to display today’s agenda.


