Axpert 11
TStructs (Forms)
- Create Form
- Create DC
- Create Fields
- Grid DC/frames
- Formulae in fields
- SQL in fields
- Drop down fields
- Autogenerate fields
- Table fields
- File upload fields in forms
- Photos &Image fields
- Barcode /QR Code Scanner
- Fill Grid
- Posting data – Gen maps
- Updating fields in DB tables – MD Map
- Toolbars in tstructs
- Tracking changes/Audit trial
- Try it yourself
IViews
Scripts
Axpert Jobs
Axpert Cards
HTML Plug-ins
Users & Roles
- Users, roles & responsibilities
- Responsibilities
- User Role
- User Login
- SSO Authentication
- Stay Sign In
Workflow
Axpert API
Application Var/Params
Publish Axpert Apps
Axpert Mobile
Settings
- Axpert installation
- Change password
- Forgot Password
- Developer Options
- Global Settings
- In-Memory DB
- Notifications for Long Running Webservice’s
- Axpert Configuration on web
- Axpert Licensing
Utilities
Customization
- Main Page Customization
- Home Page Customization
- More API
- Custom User Interface
For Reports - Custom HTML In Forms
- CSS And JS Customization
- Developer Notes
- Hooks In Forms
- Third Party SSO Integration
WebServices
Axfast
Custom HTML In Forms
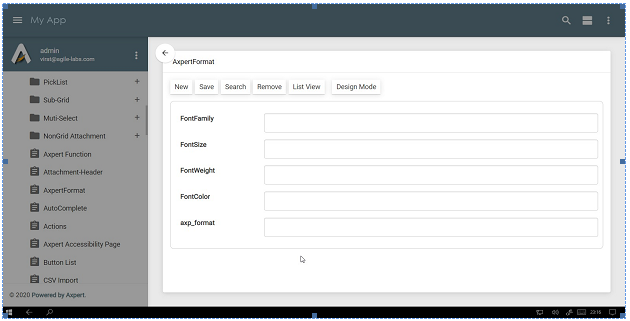
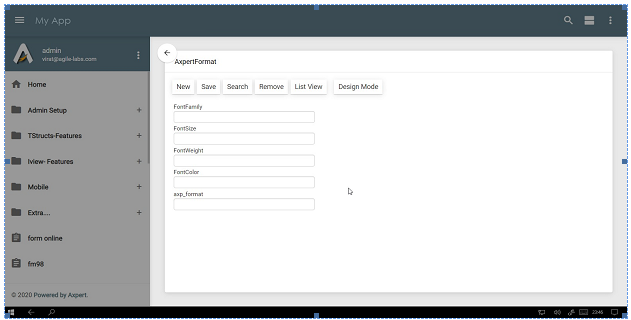
Consider a Tstruct that shows a form as below which needs to be changed as in pic given below this pic.
This tstruct can be changed as below
STEPS:
- Go to inspect elements in chrome(recommended) or any other modern browser.
- Change the html or css in that form iframe as desired.
- Go to body of same iframe and copy the complete html
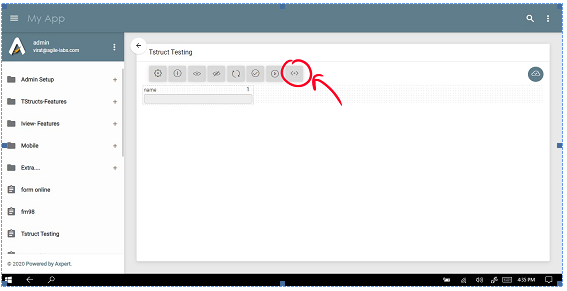
- Go to design mode of that same tstruct.
- Click HTML button.
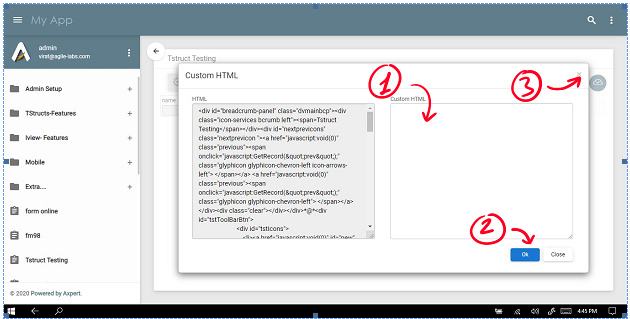
- Save copied html:
- paste html in Custom HTML panel
- click on Ok
- Close Popup
- Go to Run Mode
‘CUSTOM CSS AND JS IN TSTRUCTS
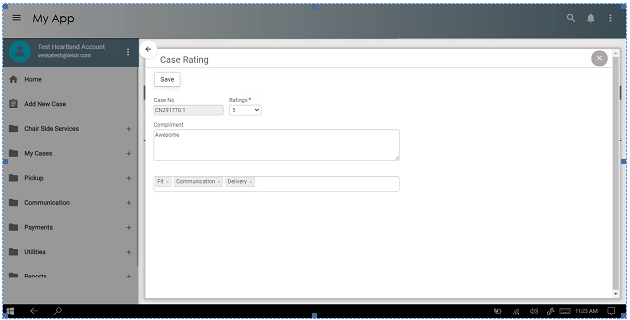
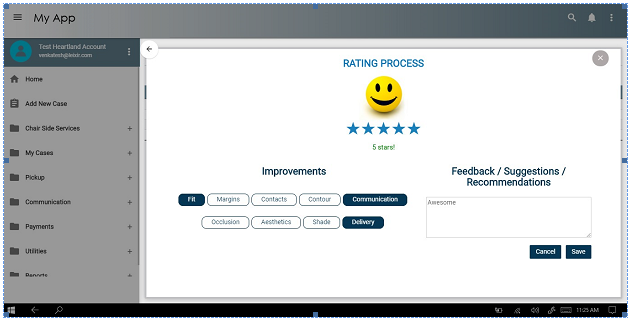
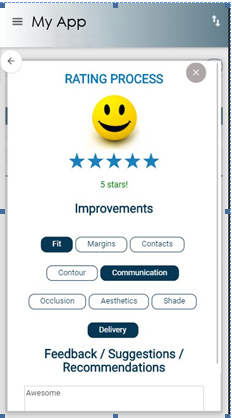
Consider changing a form given below to the one show below this pic and display it as a popup from an IVIew named ThisView.
This tstruct can be changed as below:
STEPS:
- Create a HTML file along with required CSS & Java Script and save into a file with the name of tstruct.
- This file should copied into the webcode root folder\<projectname>\tstruct\css\<transid>.css
- Go to developer options in Axpert, add a key with following settings
- Property name = Custom CSS
- Property value = true
- Form name = Select the caption of this form
- Role name = Select “ALL”. You may select the role name if the need is to apply the special css only for certain roles.
CODE BLOCK:
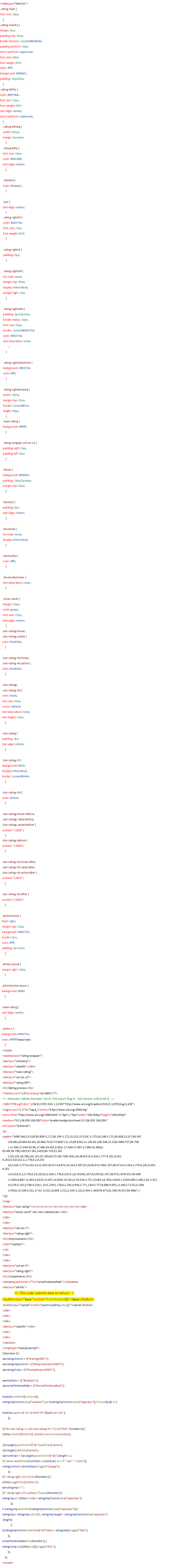
The HTML code for achieving this kind of an interface. This code is general HTML, CSS code and has nothing related to Axpert.
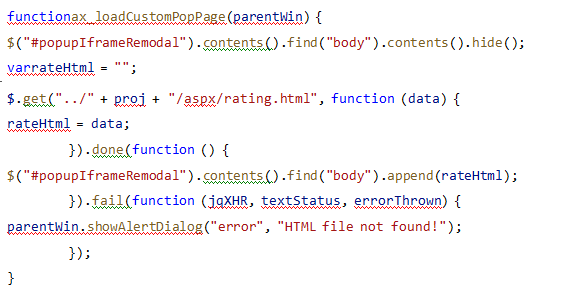
Use this Java script to popup the form from an IView
Create a javascript file with the function given below and save it into ThisFile.JS. Copy this jS file to the webcode root\<projectname>\js\ThisFile.js. The <projectname> is the actual project name.
A reference to this file should be added in custom.cs as below:
AddCustomLinkToIView(“ThisIView”, “Js/ThisFile.js”);
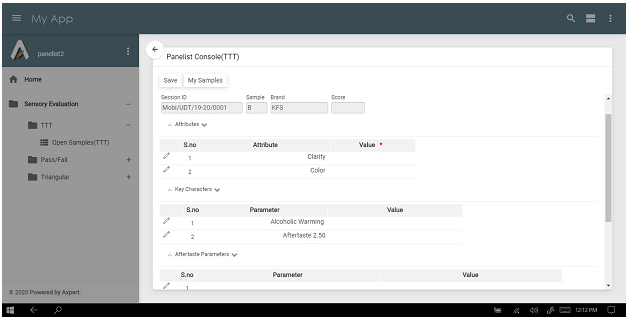
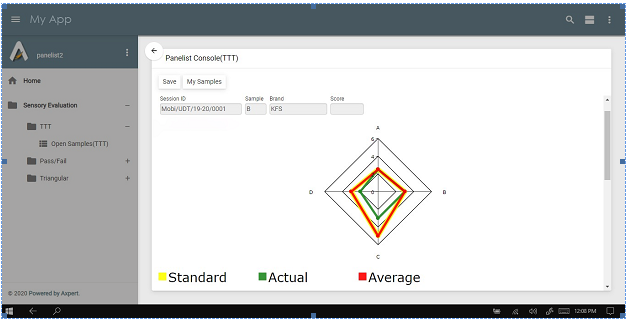
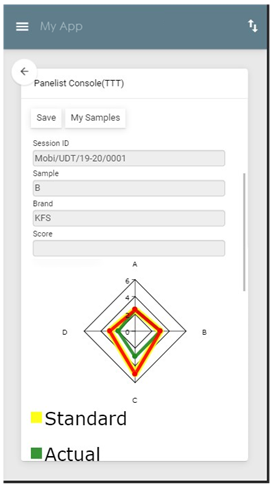
Consider another example as below
This tstruct can be changed as below
STEPS:
- Write the required Java Script code and store into a file named as <transid>.js. (Trans id is the name of the tstruct).
- This file should copied into the webcode root folder\<projectname>\tstruct\JS\<transid>.js
- Go to developer options in Axpert, add a key with following settings
- Property name = Custom Java Script
- Property value = true
- Form name = Select the caption of this form
- Role name = Select “ALL”. You may select the role name if the need is to apply the special Java script only for certain roles.
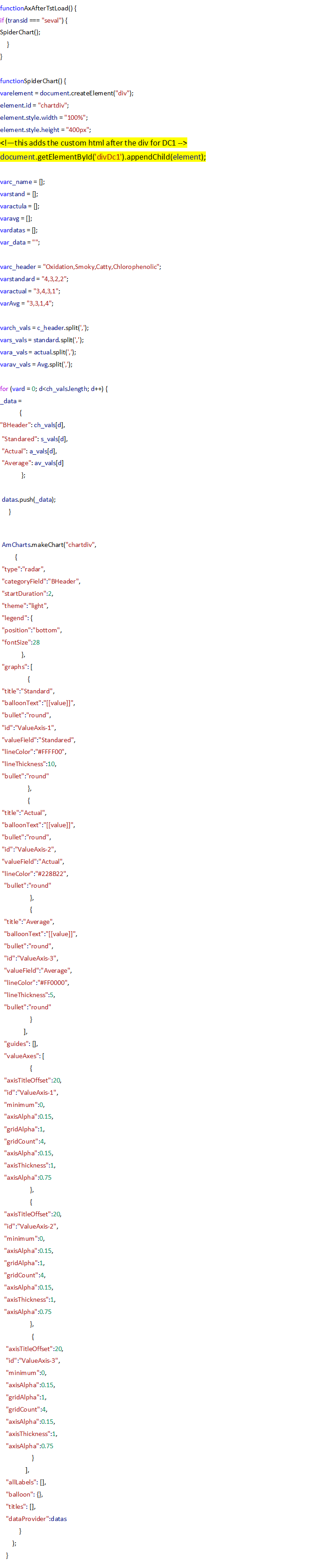
The code for the above Javascript is given below: