Axpert 11
TStructs (Forms)
- Create Form
- Create DC
- Create Fields
- Grid DC/frames
- Formulae in fields
- SQL in fields
- Drop down fields
- Autogenerate fields
- Table fields
- File upload fields in forms
- Photos &Image fields
- Barcode /QR Code Scanner
- Fill Grid
- Posting data – Gen maps
- Updating fields in DB tables – MD Map
- Toolbars in tstructs
- Tracking changes/Audit trial
- Try it yourself
IViews
Scripts
Axpert Jobs
Axpert Cards
HTML Plug-ins
Users & Roles
- Users, roles & responsibilities
- Responsibilities
- User Role
- User Login
- SSO Authentication
- Stay Sign In
Workflow
Axpert API
Application Var/Params
Publish Axpert Apps
Axpert Mobile
Settings
- Axpert installation
- Change password
- Forgot Password
- Developer Options
- Global Settings
- In-Memory DB
- Notifications for Long Running Webservice’s
- Axpert Configuration on web
- Axpert Licensing
Utilities
Customization
- Main Page Customization
- Home Page Customization
- More API
- Custom User Interface
For Reports - Custom HTML In Forms
- CSS And JS Customization
- Developer Notes
- Hooks In Forms
- Third Party SSO Integration
WebServices
Axfast
Home Page Customization
The home page means the landing page that is shown in the client area beside the menu and below the title bar. Custom home pages can be set for every user role. The custom home page can be made in a HTML file and stored in under webcode root folder\<ProjectName>\aspx folder. The <projectname> is the name of the project or app name. For example, if we create a file called MyPage.HTML.This can be set in Axpert by following the steps below:
- Create a folder under web code root folder with the project/app name. For example if you are working on an app called demo, the folder name should be demo. Create a folder named aspx under demo.
- Copy your HTML file into this folder.
- Go to advanced settings or developer options.
- Set a new configuration as below
- PropertyName = LandingStructure
- PropertyValue = General
- PropertyAttribute = MyPage.HTML
- RoleName = All or any particular role that you want.
- Save the configuration and see it working.
The HTML can be set user-wise or role-wise or for all.
Examples
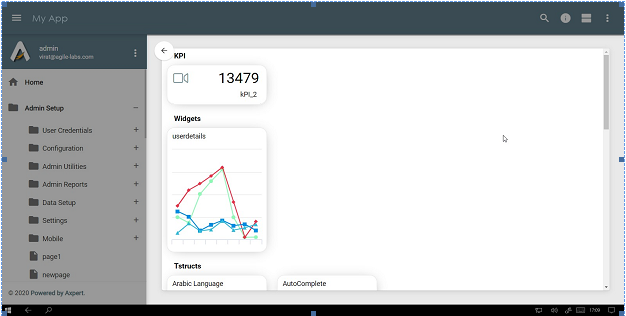
A home page that is looking as below

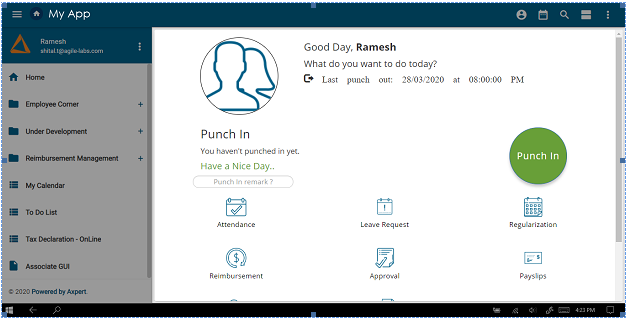
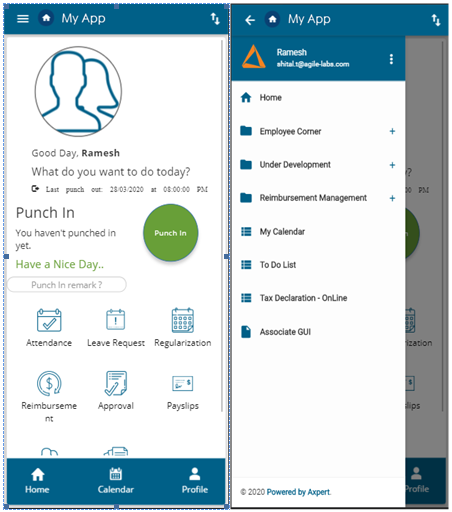
Can look like something like this.


Notes on custom HTML
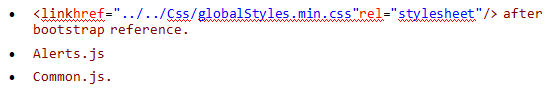
Include this reference to get app level css settings

In this example, the following AJAX calls to Axpert are made
- To get global variables.
- To load a tstruct form
- To load an iview.
- To save data to a tstruct.
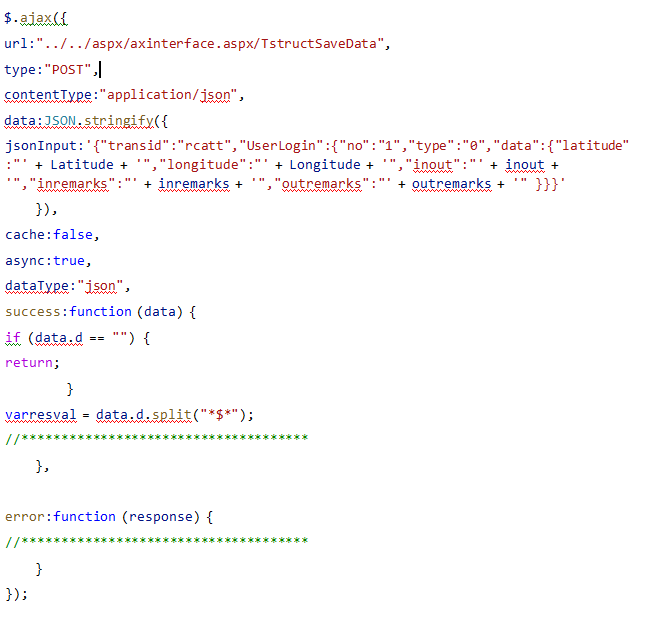
The sample code for calling them are given below
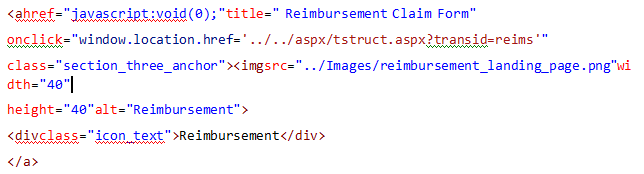
Sample code for opening a tstruct named “reims”.

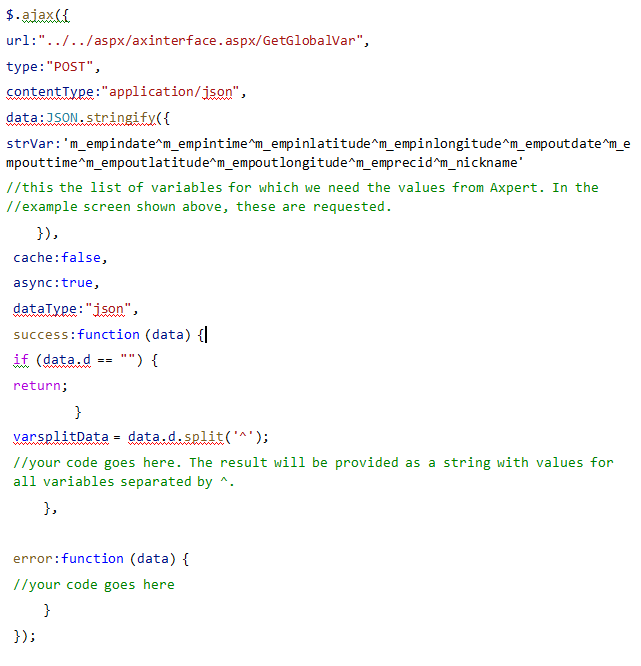
Sample code for getting global variable values

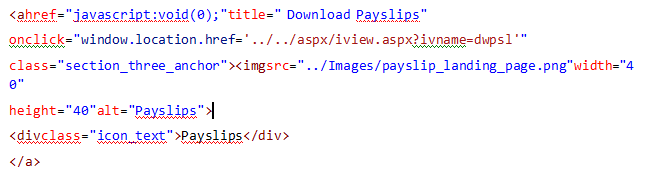
Sample code for opening an Iview

Sample code for saving data