Axpert 11
TStructs (Forms)
- Create Form
- Create DC
- Create Fields
- Grid DC/frames
- Formulae in fields
- SQL in fields
- Drop down fields
- Autogenerate fields
- Table fields
- File upload fields in forms
- Photos &Image fields
- Barcode /QR Code Scanner
- Fill Grid
- Posting data – Gen maps
- Updating fields in DB tables – MD Map
- Toolbars in tstructs
- Tracking changes/Audit trial
- Try it yourself
IViews
Scripts
Axpert Jobs
Axpert Cards
HTML Plug-ins
Users & Roles
- Users, roles & responsibilities
- Responsibilities
- User Role
- User Login
- SSO Authentication
- Stay Sign In
Workflow
Axpert API
Application Var/Params
Publish Axpert Apps
Axpert Mobile
Settings
- Axpert installation
- Change password
- Forgot Password
- Developer Options
- Global Settings
- In-Memory DB
- Notifications for Long Running Webservice’s
- Axpert Configuration on web
- Axpert Licensing
Utilities
Customization
- Main Page Customization
- Home Page Customization
- More API
- Custom User Interface
For Reports - Custom HTML In Forms
- CSS And JS Customization
- Developer Notes
- Hooks In Forms
- Third Party SSO Integration
WebServices
Axfast
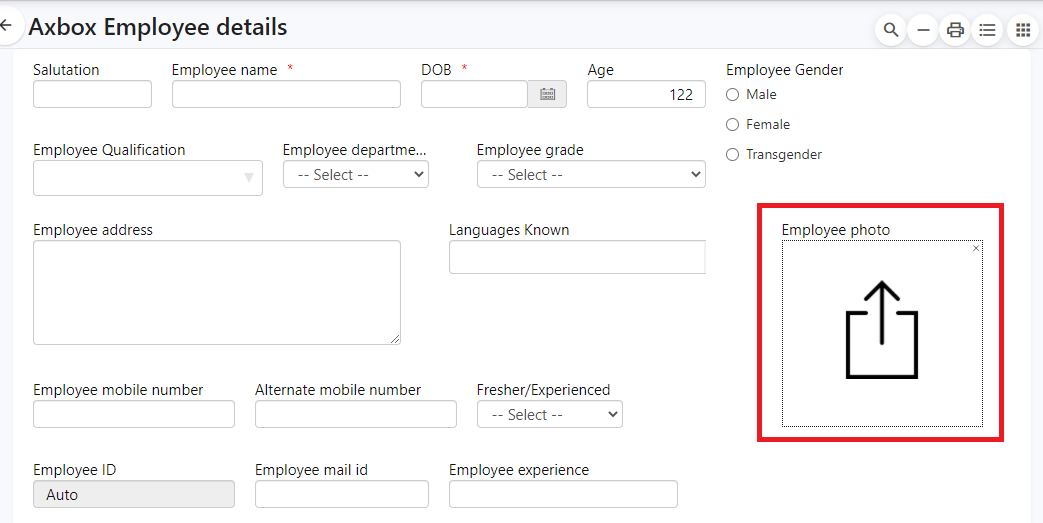
Photos & Image fields
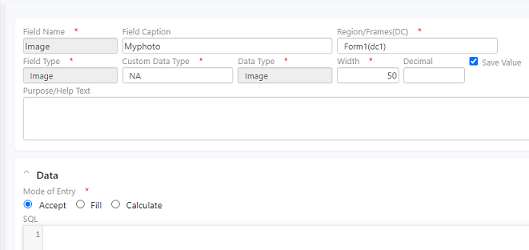
Select a photo or image field. There can be more than one image field in a form. These are stored in database tables by default.
The name of the table will be transid+fieldname of image field.
For example if the form name is “form1” and the image field name is “MyPhoto”, the table will be Form1MyPhoto. Image fields cannot be used only in grid DC.
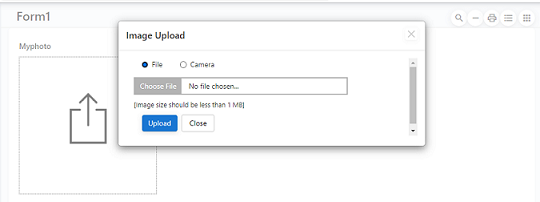
In the run site an upload field is provisioned.
axpimageserver & axpimagepath are application variables in which the server and file path where the photos stored are provided. If these variables are defined, then the images will not be stored in DB tables but in the given path in the given server. The files will be stored under the transid folder under the given file path. The file will be named as recordid+fieldname+the file extension.
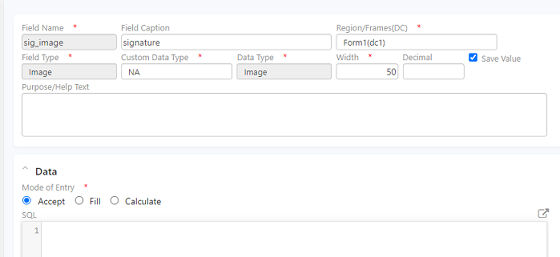
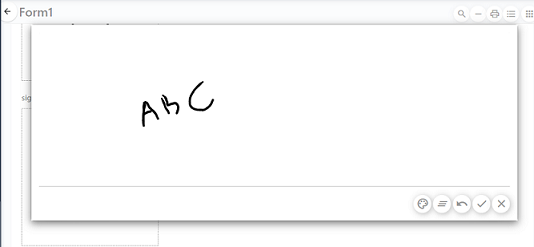
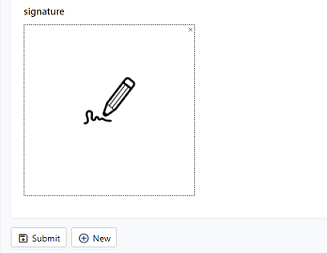
Digital signature
To add a field that can accept digital signatures, create an image field with “sig_” prefix. For example
“sig_imagename”
In the run site, a field to insert a signature is provided.

successfully
Try Out
Upload employee Photos in the Axbox employee form that can be used during document verification and ID creation.