Axpert 11
TStructs (Forms)
- Create Form
- Create DC
- Create Fields
- Grid DC/frames
- Formulae in fields
- SQL in fields
- Drop down fields
- Autogenerate fields
- Table fields
- File upload fields in forms
- Photos &Image fields
- Barcode /QR Code Scanner
- Fill Grid
- Posting data – Gen maps
- Updating fields in DB tables – MD Map
- Toolbars in tstructs
- Tracking changes/Audit trial
- Try it yourself
IViews
Scripts
Axpert Jobs
Axpert Cards
HTML Plug-ins
Users & Roles
- Users, roles & responsibilities
- Responsibilities
- User Role
- User Login
- SSO Authentication
- Stay Sign In
Workflow
Axpert API
Application Var/Params
Publish Axpert Apps
Axpert Mobile
Settings
- Axpert installation
- Change password
- Forgot Password
- Developer Options
- Global Settings
- In-Memory DB
- Notifications for Long Running Webservice’s
- Axpert Configuration on web
- Axpert Licensing
Utilities
Customization
- Main Page Customization
- Home Page Customization
- More API
- Custom User Interface
For Reports - Custom HTML In Forms
- CSS And JS Customization
- Developer Notes
- Hooks In Forms
- Third Party SSO Integration
WebServices
Axfast
Table fields
A table-field is a Collection Field Type (CFT). The properties of this field is provided as a JSON string in the Collection Field Descriptor(CFD). This is used to accept field values in a drop-down table in run time. The drop-down table will have columns & rows as described in the descriptor. The CFD value can be set as below :
{
“props”:{
“type“:“table”,
“colcount“:“4”,
“rowcount”:“5”,
"addrow":"t",
"deleterow":"t",
“valueseparator”:“|”,
“rowseparator”:“||”,
},
"columns":{
“col1”:{
“caption”:“Column one”,
"name":"name",
“value”:“v1”,
“source”:“ ”,
“exp”:“expression to calculate & populate”,
“vexp”:“expression to validate”
},
“col2”:{
}
}
}
At run time, the CFT will popup a table in which data can be entered by the user. The data entered by the user will be stored in the field as one string. The individual field values will be separated by the given value separator. The rows will be separated by a given row separator.
The “type” tag in the CFD can be set to table or form. Forms will be shown as name-value pairs.
The source tag may be set with a field name from the tstruct. This field is a drop-down field if the source field is a drop-down field. The drop-down values from the source are used as drop-down values for this field.
Example:
Consider a use-case where the user is entering the marks of a student:
- Student name – Selection from a drop-down of students from student master.
- Subject – Drop-down field
- Mark – Accept
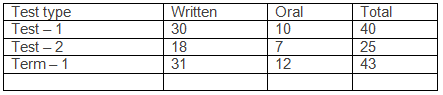
- Mark details – Table field that pops up a table as below:
The CFD for the above table would be:
{
"props": {
"type": "table",
"colcount": "3",
"rowcount": "1",
"addrow": "t",
"deleterow": "t",
"valueseparator": "|",
"rowseparator": "^"
},
"columns": {
"1": {
"caption": "Name",
"name": "name",
"value": "",
"source": "",
"exp": "",
"vexp": ""
},
"2": {
"caption": "Subject",
"name": "subject",
"value": "",
"source": "",
"exp": "",
"vexp": ""
}
,
"3": {
"caption": "Mark",
"name": "mark",
"value": "",
"source": "",
"exp": "",
"vexp": ""
},
"4": {
"caption": "Mark Details",
"name": "mark details",
"value": "",
"source": "",
"exp": "",
"vexp": ""
}
}
}
If the test type should be a drop-down, follow the steps given below:
1. Create a hidden field before the Mark details field named “HTestTypes” as a drop-down field.
2. Change the col1 definition in the CFD as below:
“col1”:{
“caption”:“Test type”,
“value”:“ ”,
“source”:“HTestTypes”
}
Another way of doing it is to create the HTestTypes field as a text field with an expression that returns the comma-separated string of the test types like Test -1, Test – 2, Term – 1. The comma-separated values will be converted into a drop-down for Col1.
Dynamic table fields
There is a property named Dynamic Source Field (DSF) for table-fields. This provides a drop-down of fields in this tstruct. In run time, the dynamic source field should be populated with the name of a table descriptor. The CFD defined in the selected table descriptor will be used to create the table in run time.
The Table descriptor option is under Utilities in the developer site. This option accepts a name for the descriptor and the collection field descriptor JSON.
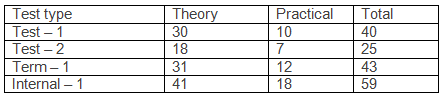
In the above example if the subject is science, then a table as below should be displayed.
Define the CFD for both tables as two different records in the Table descriptor option. Name the science table as SciDef and the earlier table definition as OthDef.
Create a field named MarksDSF as an expression field with expression iif(subject={Science}, {SciDef}, {OthDef}). Select this field in the Dynamic source field property for mark details table-field.
This is an extremely powerful concept that can be used for cases like EMR, Lab test forms, cost centers, budget apportioning, textile costing forms, and many more.
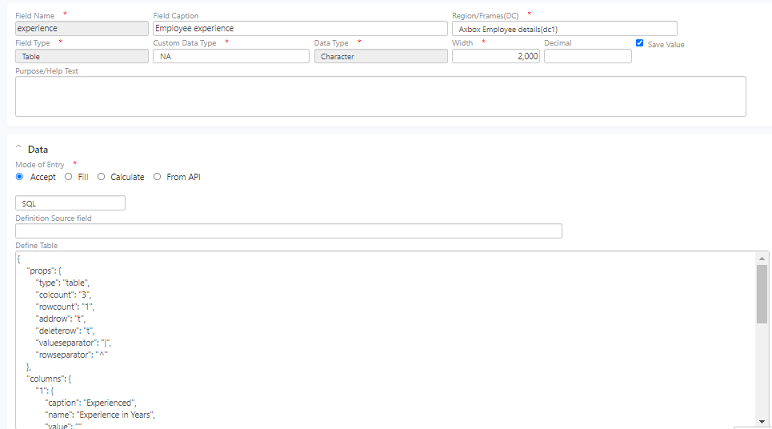
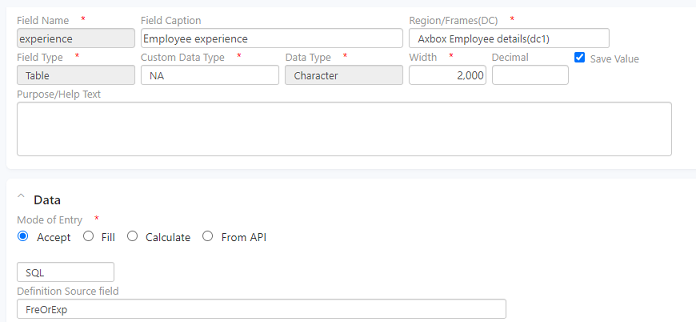
Consider an example of employee experience, where the employee can be fresher or experienced. Define the employee experience and use the definition in the Definition Source field as shown below.

Call a SQL function from table field
In the table field type, we define a table with JSON a static definition or providing a source field. In addition to these definition types, a new method is introduced i.e., calling a SQL function from the table field type.
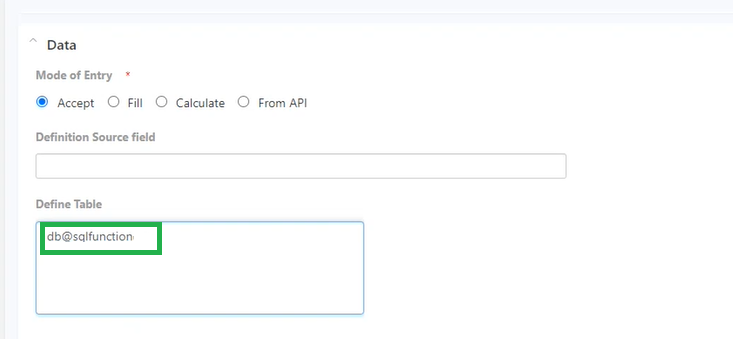
During the creation of table field type, in the define table section where we provide the static JSON code snippet, we can provide db@sql_function_name. The SQL function will be provided by the solution team based on the requirement.

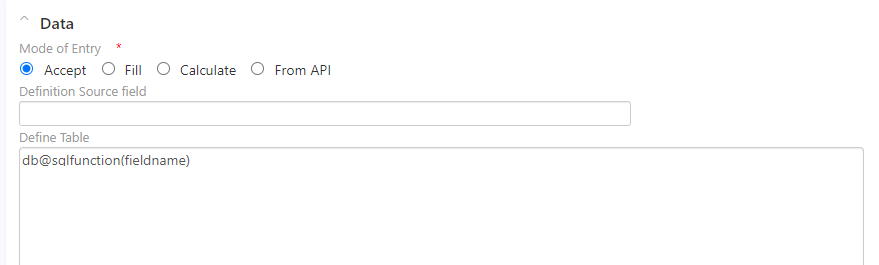
We can just call a function or pass parameters. The parameters can be the fields defined in the form or Global variables. For example, a field name called empname defined in the form can be passed as a parameter db@myfunction(empname).

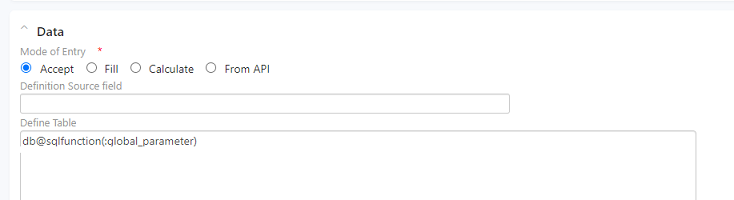
Also, a global variable like company or branch code can be passed as a parameter db@myfunction(:m_companycode)

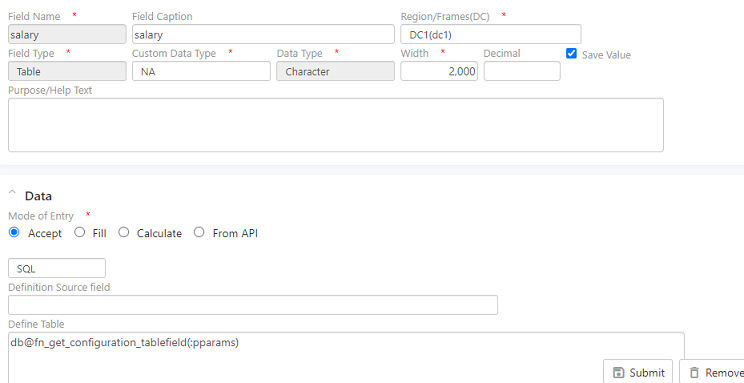
HOW TO CONFIGURE A TABLE FIELD?
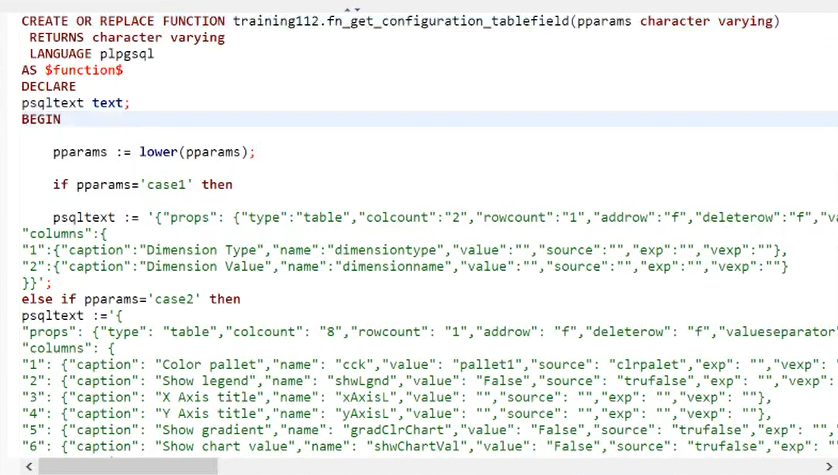
Open the Db connection and define a function to fetch the table details based on your requirement. For example, providing an option to create columns based on the case. Define this function in the DB with a suitable function name.

In the employee form, we call the function along with the parameter as shown.

Note: Here pparms is a field of type simple text defined during form creation.
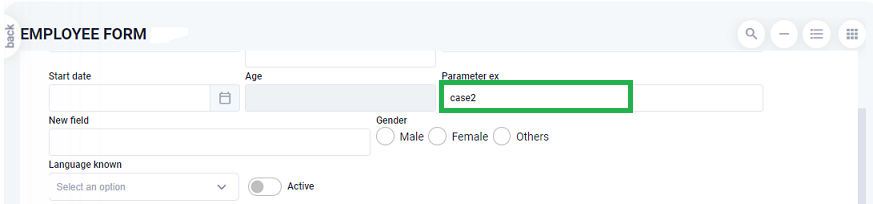
In the run site, open the form and enter the parameter

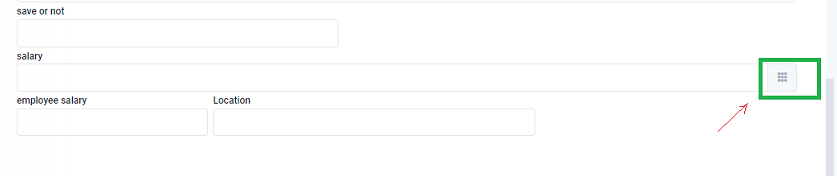
Next, load the table field

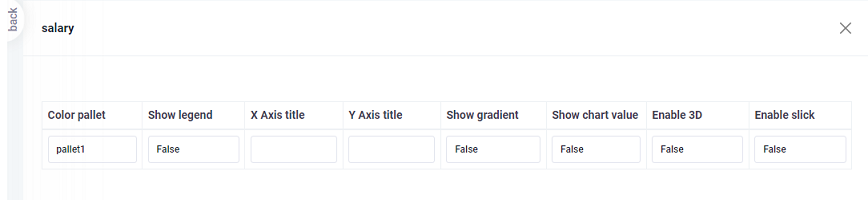
The columns displayed are based on the parameter definition that is selected.

Try Out
In the Employee form created use table field type for the employee experience parameter, and define a table that will include details like Previous Company Name, Experience in years, Current CTC.