Axpert 11
TStructs (Forms)
- Create Form
- Create DC
- Create Fields
- Grid DC/frames
- Formulae in fields
- SQL in fields
- Drop down fields
- Autogenerate fields
- Table fields
- File upload fields in forms
- Photos &Image fields
- Barcode /QR Code Scanner
- Fill Grid
- Posting data – Gen maps
- Updating fields in DB tables – MD Map
- Toolbars in tstructs
- Tracking changes/Audit trial
- Try it yourself
IViews
Scripts
Axpert Jobs
Axpert Cards
HTML Plug-ins
Users & Roles
- Users, roles & responsibilities
- Responsibilities
- User Role
- User Login
- SSO Authentication
- Stay Sign In
Workflow
Axpert API
Application Var/Params
Publish Axpert Apps
Axpert Mobile
Settings
- Axpert installation
- Change password
- Forgot Password
- Developer Options
- Global Settings
- In-Memory DB
- Notifications for Long Running Webservice’s
- Axpert Configuration on web
- Axpert Licensing
Utilities
Customization
- Main Page Customization
- Home Page Customization
- More API
- Custom User Interface
For Reports - Custom HTML In Forms
- CSS And JS Customization
- Developer Notes
- Hooks In Forms
- Third Party SSO Integration
WebServices
Axfast
HTML Plug-ins
HTML pages can be added to Axpert. These pages can be accessed from the Axpert menu.
Use the HTML pages option on Axpert developer site.
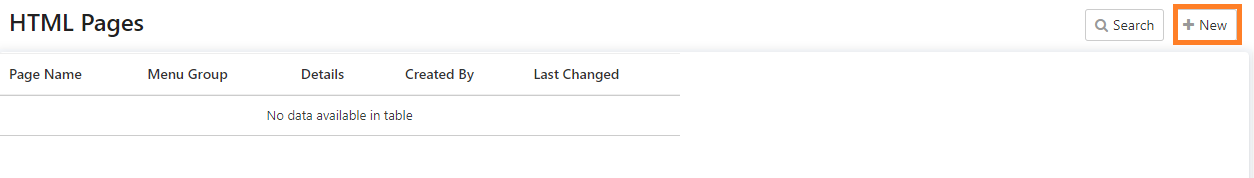
Click on the New button to start defining a new HTML page
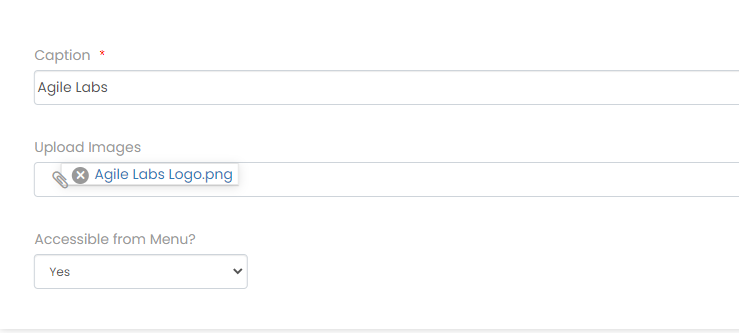
Set an appropriate caption and upload image files that are required for the HTML in the “Upload images” property definition.
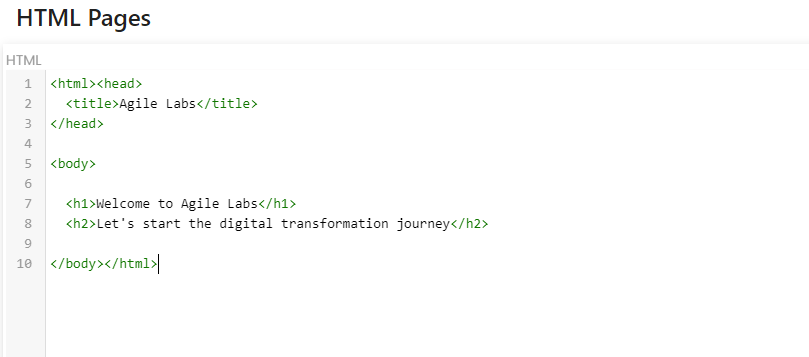
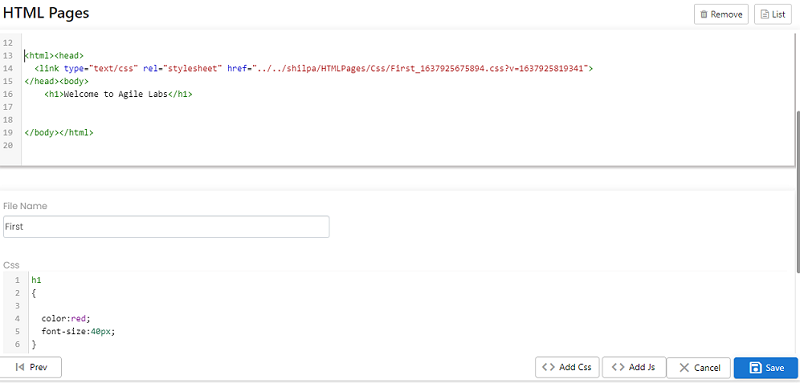
The code snippet can be entered in the HTML editor that is found in the next section. Add an HTML code snippet as the one demonstrated below.
Use the buttons Add CSS and Add JS to add CSS and JS files at the bottom right to include relevant styling pages.
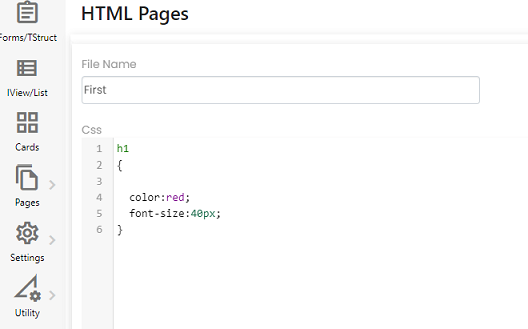
Create a CSS page as below
The created CSS pages are automatically referenced in the HTML as shown.
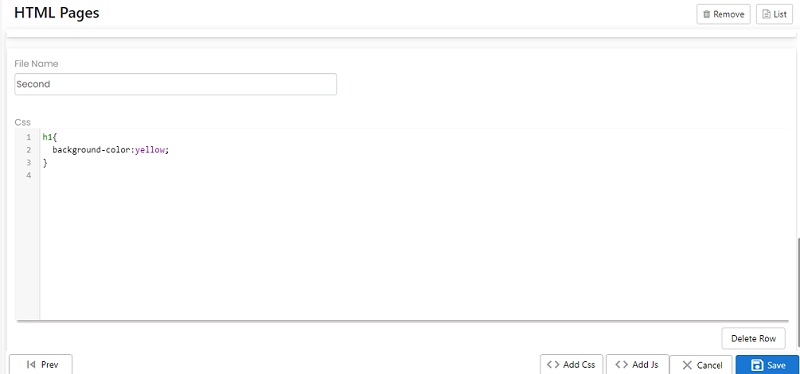
When you add another CSS page
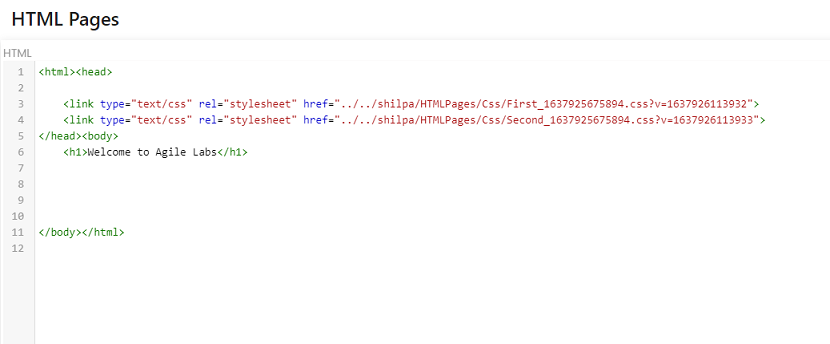
The reference to the second CSS page is also updated in the HTML.
Axpert API functions can be used in Javascript files. Refer to the Axpert API section to know about Axpert API that may be used in your Javascript files.